In this latest post, we'll learn how to create HTML emails in Gmail that contain tables, buttons, custom fonts, inline CSS styles and many many things without using extensions.
What will we learn
- Inline CSS
- Adding buttons
- custom fonts
- Emojis
- Media Queries
- HTML signatures
Lez GO 🤘
For Adding Buttons
- We'll add this snippet in our mail
<h1>HTML Button in Gmail</h1>
<p>
<a style="background-color: #1a73e8; padding: 10px 20px;
color: white; text-decoration:none;font-size:14px;
font-family:Roboto,sans-serif;border-radius:5px" href="https://blog.rahulism.co/">Visit My Hashnode Powered Blog
</a>
</p>
<p>
In this latest post, we'll learn how to create HTML emails in Gmail that contain tables, buttons, custom fonts, inline CSS styles and many many things without using extensions. (EXAMPLE)<br />
</p>
for CSS
body {
background: #f0f0f0;
margin: 40px auto;
width: 600px;
}
h2,
p{
margin-bottom: 40px;
}
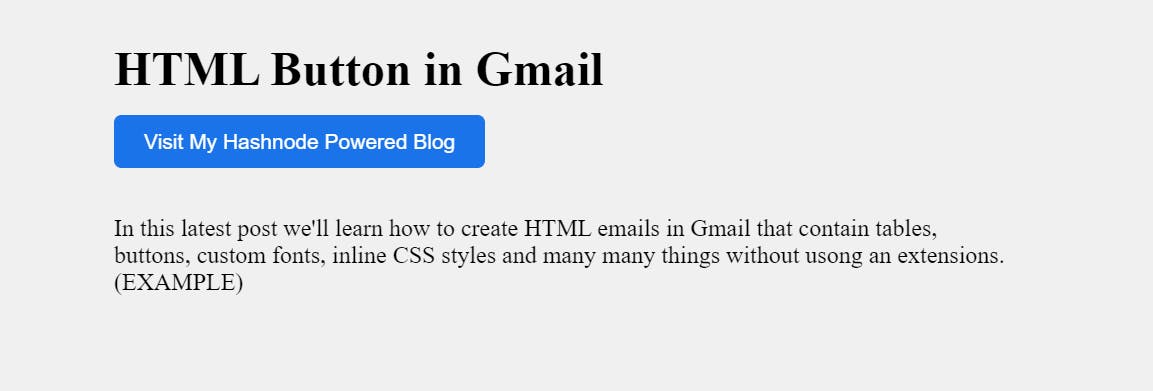
OUTPUT WILL BE AS FOLLOWS
 See this fidle - Example
See this fidle - Example
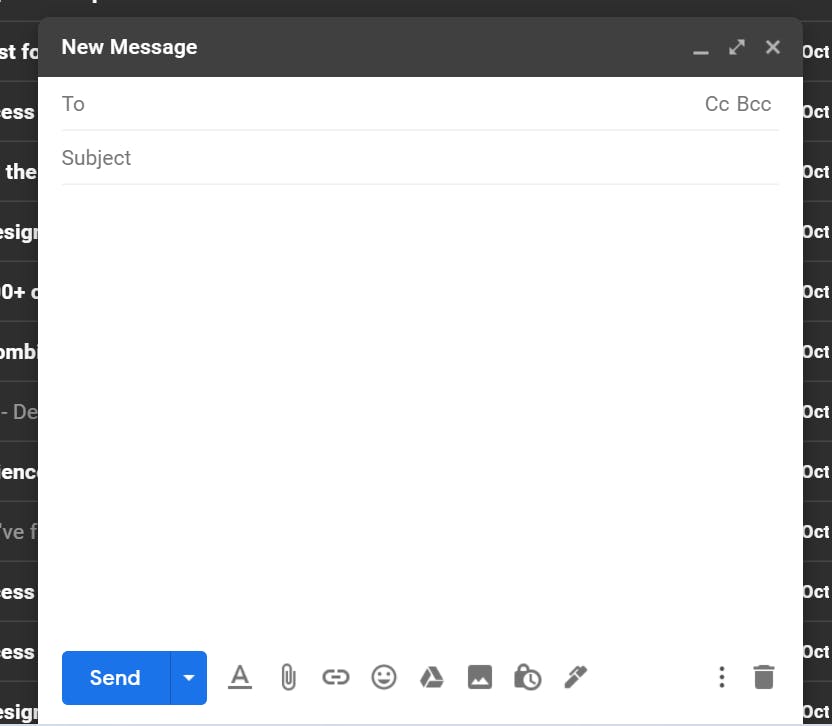
 Now head towards your Gmail and compose a new email😎.
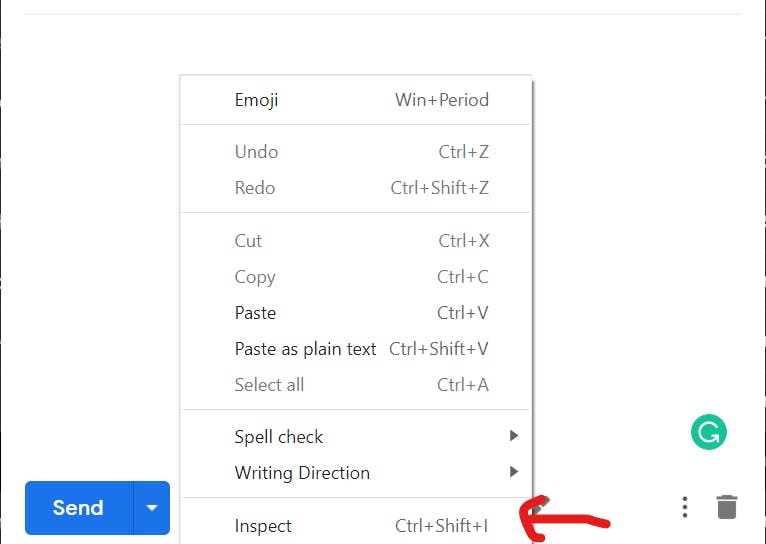
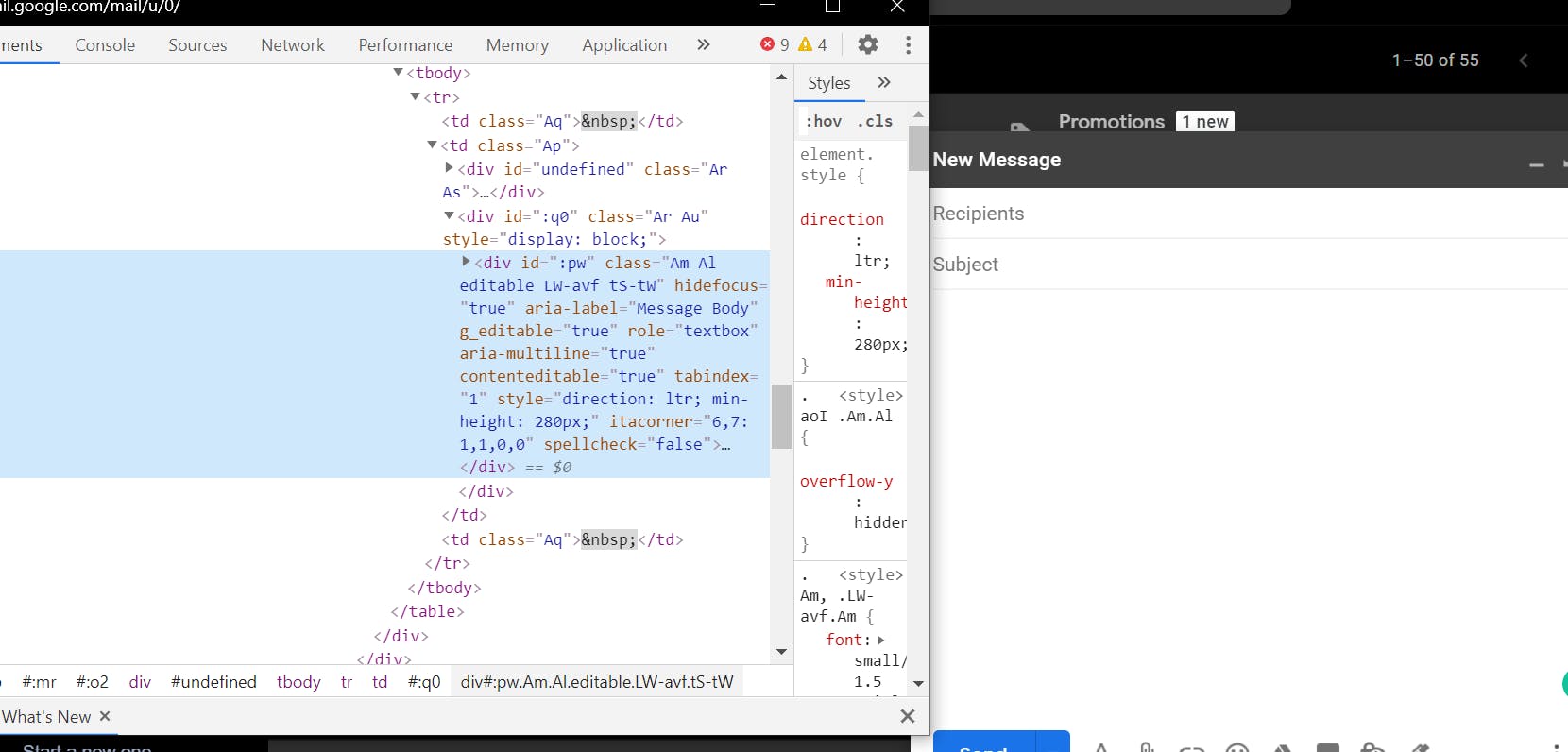
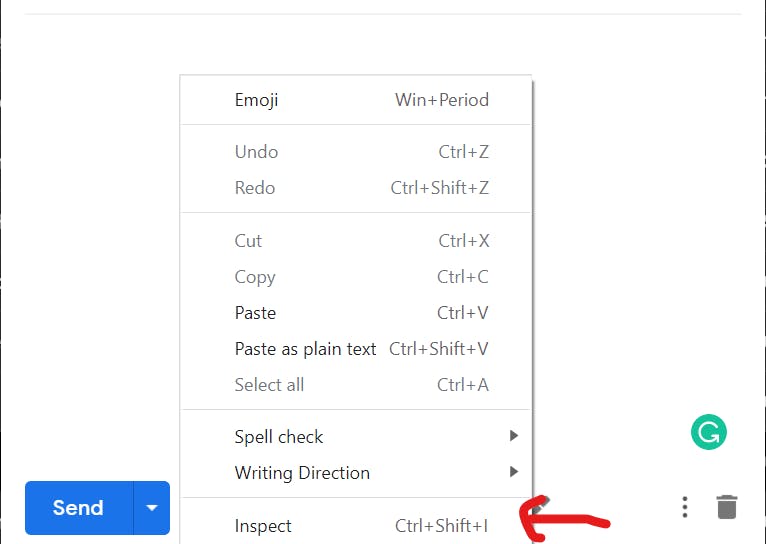
Now head towards your Gmail and compose a new email😎.  Click on inspect
Click on inspect You'll be redirected to a new chrome window and then some codes will be highlighted there by default.
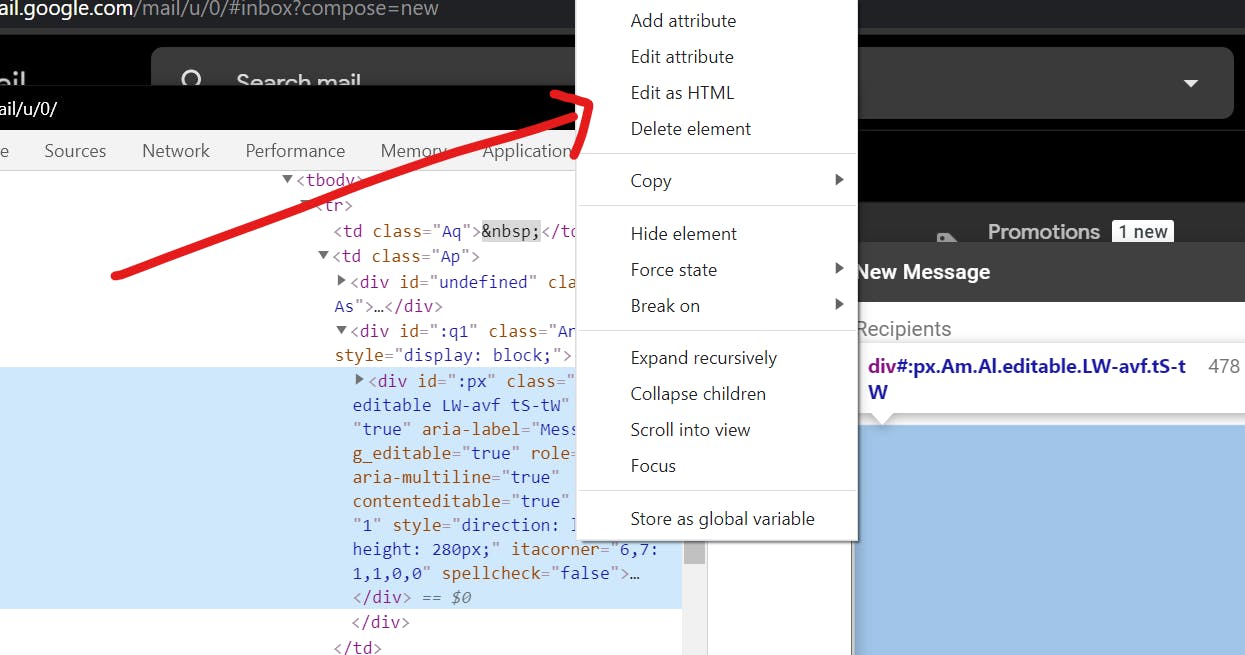
You'll be redirected to a new chrome window and then some codes will be highlighted there by default. lick on edit as HTML.
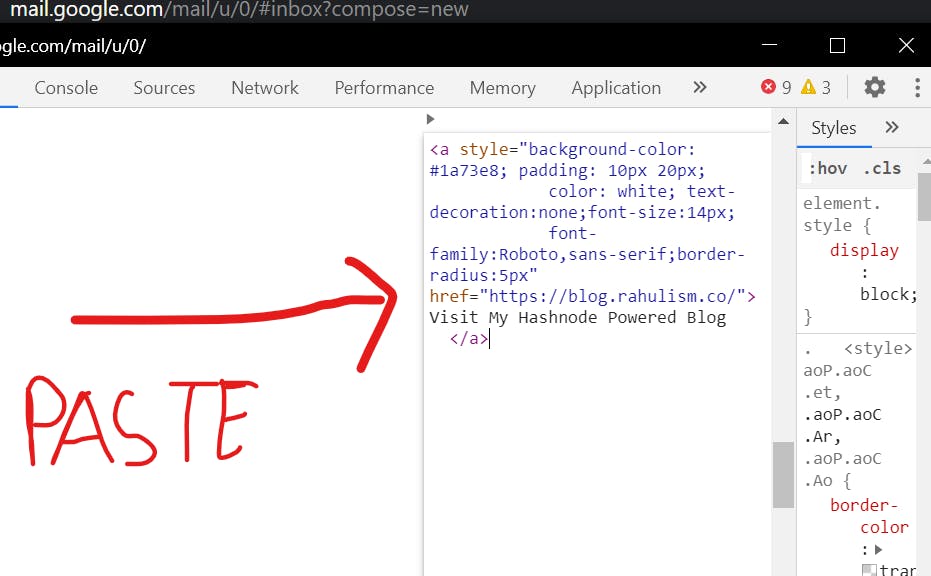
lick on edit as HTML. Now paste your button code
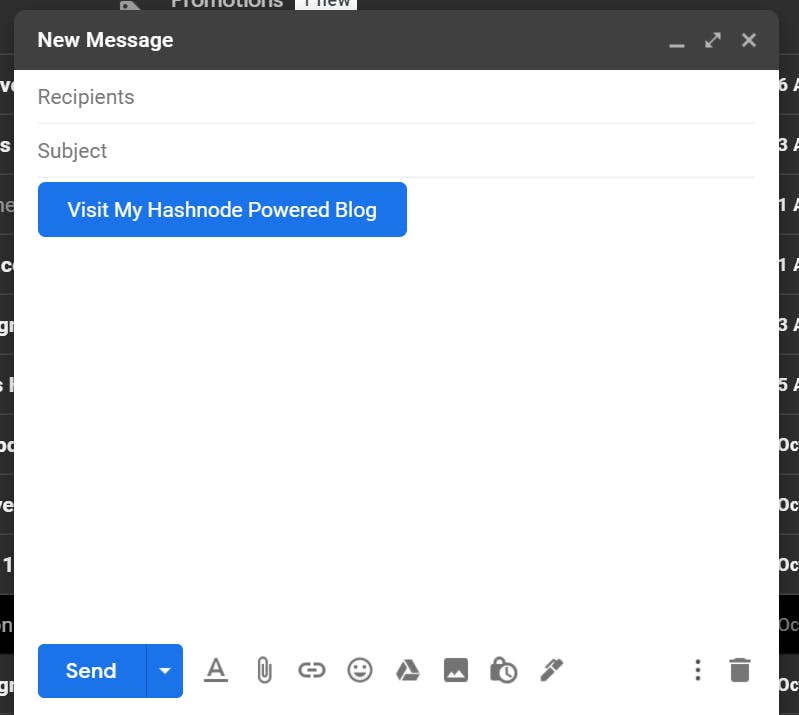
Now paste your button code it the enter button and see you button will be on you compose email
it the enter button and see you button will be on you compose email
Above tutorial for adding buttons in your email.
WE'VE USED CHROME DEV TOOLS IN A COOL WAY.
I just forgot to add the extra text(SORRY), I added only the button but that is the same procedure for that too. You can use the same tricks for adding anything extra. But only using inline CSS.
THANKS FOR READING 😋

Originally posted on - RAHULISM (PERSONAL BLOG)