During my #100DaysOfCode challenge i was so eager to finish the fundamentals of Web Development (HTML, CSS nd JS) I had finished the basics things you need to create a website i.e. HTML, CSS nd JS in just 20 days. I gave less time to JS i mainly focused on CSS (coz styling is love😂).
In this term i made 2 games (I'll provide you link). That are cool and there graphics too. So,
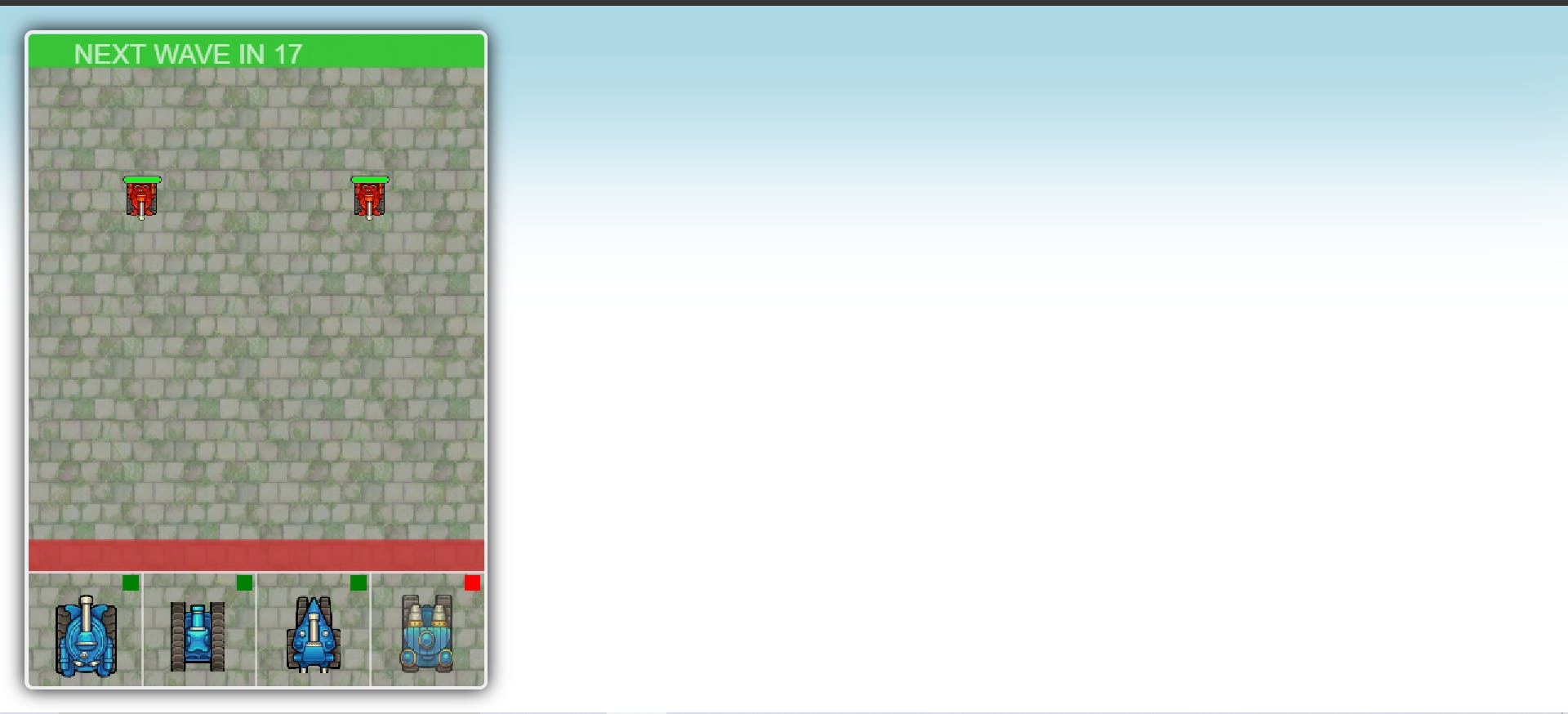
1. Tanker League


Technology Used - HTML, CSS AND JS
So basically here i have coded everything in one i.e index.html means my index.html contains JS under <script> tag and CSS under <style> tag 😎.
You just have to simply drag and drop the tanks to demolish the enemy tanks. It has 11 levels. The easiest one is practice one and the hardest or near to impossible is the impossible level 😂.
You will like playing that game. Head on the below link to waste your time on my game. (btw just scroll a bit pls it's a bit below )
Link -> tankerleagueofficial.netlify.app
I have gave my 100% on these 2 games. I have added everything like cool graphics and sounds and appealing fonts.
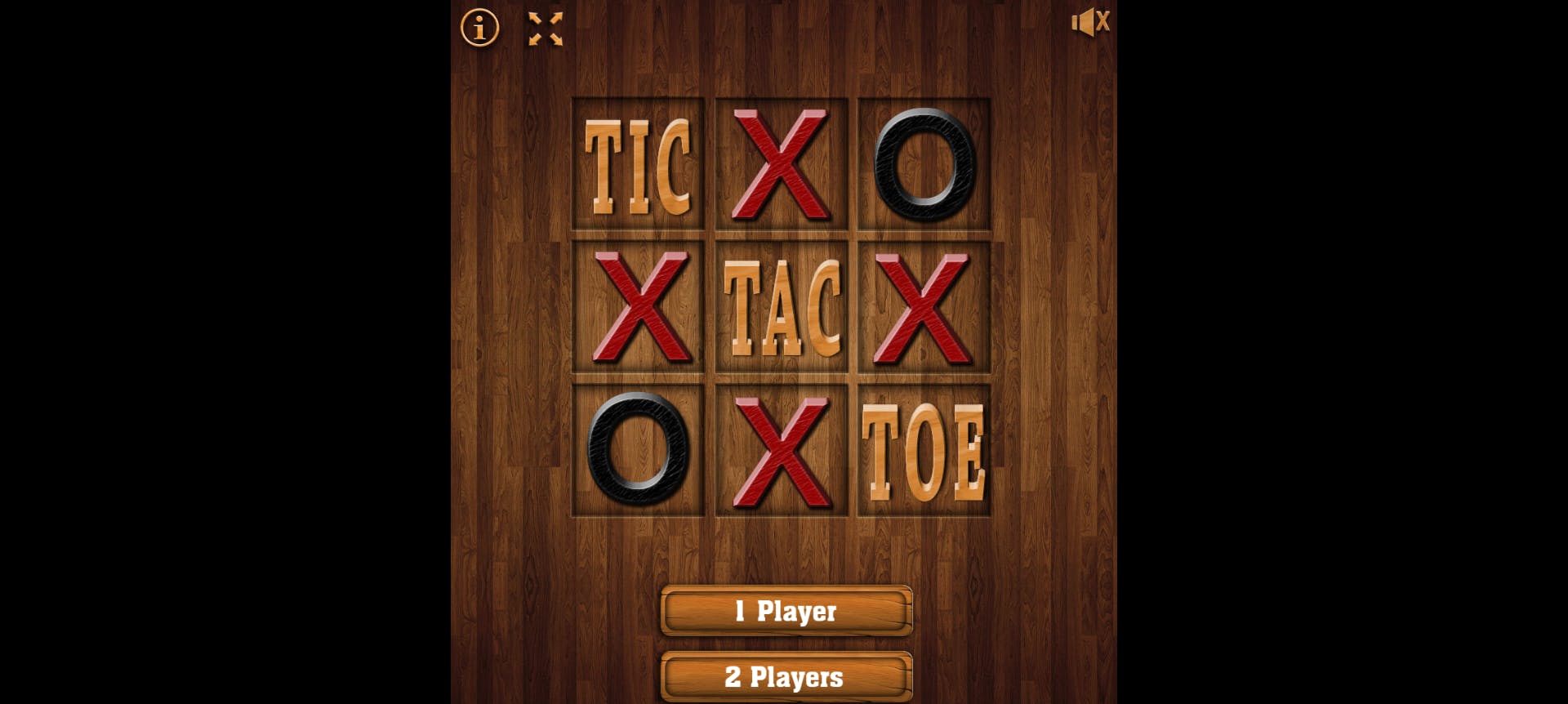
2. TicTacToe



Technology Used - HTML, CSS nd JS This game is just simple game TicTacToe where you can play alone or with the computer or on a same computer with your siblings hehe. HOW TO PLAY ? -> Noughts and crosses who take turns marking the spaces in a 3×3 or 5 x 5 or 7x 7 grid. The player who succeeds in placing three, five or seven of their marks in a horizontal, vertical, or diagonal row is the winner. source -> Wiki
Link -> tictactoeofficial.netlify.app
Thanks for Reading and playing my game. Hope you enjoy. 😁
Tanker League -> tankerleagueofficial.netlify.app
TicTacToe -> tictactoeofficial.netlify.app
