Who will not like to upgrade his/her JavaScript skills? Not ME. Let's see some concepts that will take your skills to next level 😉.
IIFE
(() => console.log('Hello world'))();
It stands for Immediately Invoked Function Expression `. It's the function that is called immediately after it's created.
Learn More about -> [IIFE in JavaScript
](blog.rahulism.co/what-is-iife-in-javascript)
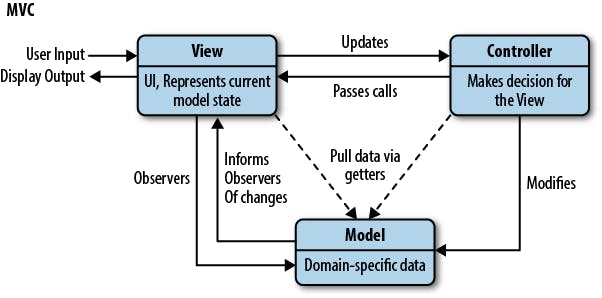
MVC Structure

- M - Model
- V - View
- C - Controller
Not only in JavaScript, but this structure is used in almost all programming languages. Far from the name MVC, it's a popular concept to organize your code into different layers like data, view, and logic and treat them separately.
Learn More about -> MVC architecture
Closures
function OuterFunction() {
var outerVariable = 100;
function InnerFunction() {
alert(outerVariable); }
return InnerFunction; }
var innerFunc = OuterFunction();
innerFunc(); //100
The closure allows you to give accessibility to data inside a function without directly modifying them. This way, you can protect your code while giving to others the ability to extend it. Especially when you public a library.
Learn More about -> Closures in JavaScript
Callback
function greet(name. callback) {
console.log('Hi' + ' ' + name);
callbacl();
}
function callMe() {
console.log('I am callback function');
}
greet('Rahul', callMe);
//Hi Rahul
//I am callback function
In JavaScript, a callback function is a function that is executed after another function is called. You can pass a callback function as a parameter to other functions.
Learn More about -> Callback in JavaScript
Prototype
function Student() {
this.name = 'Rahul';
this.gender = 'M';
}
Student.prototype.age = 15;
var studObj1 = new Student();
alert(studObj1.age); // 15
var studObj2 = newStudent();
alert(studObj2.age); // 15
Whenever we create a function or object in JavaScript, a prototype will be added inside them. A prototype is an object associated with function and objects by default, in which we can add properties that can be inherited by other objects.
Learn More About -> Prototype in JavaScript
Spread operator
const odd = [1,3,5];
const combined = [2,4,6 ...odd];
console.log(combined);
// [ 2, 4, 6, 1, 3, 5 ]
ES6 provides a new operator called the spread operator that consists of three dots (...). The spread operator allows you to spread elements of an iterable object such as an array, a map, or a set.
Learn More -> Spread Operator in JS
ASYNC/AWAIT
const displayData - async () => {
const data = await fetch('https://api.github.com/repositories');
const jsonData = await data.json();
console.log(jsonData);
};
displayData();
Async/await allows you to work with asynchronous processing. You usually fall into asynchronous tasks when dealing with calling API. The data need to be fully fetched before showing up on the view.
Learn More About Async and Await
😎Thanks For Reading | Happy Coding🦿