A new CSS with :where() and :is() pseudo-classes. I better know some of you don't know about these Selector/Pseudo-classes. They were recently introduced to most browsers. But they just might be your new favourite thing in Vanilla CSS.
Let's see about them.
:is()
Think about when you want to apply the same styling to multiple elements in your HTML. You'd probably end up with something that looks like this:
.main h1,
.main h2,
.main .heading, {
line-height: 1.2;
}
.nav l1,
.nav p {
padding: 5px 10px;
}
With : is() you can write our CSS in a shorter, quicker and more elegant way.
.main :is(h1, h2, .heading) {
line-height: 1.2;
}
.nav :is(li, p) {
padding: 5px 10px;
}
Imagine all the many lines you would have written😂.
The pseudo-class function : is() also known as Matches Any takes a selector list and selects any element that can be selected by one of the selectors in that list.
It can also be chained with other selectors such as :not(), :firstchild() etc.
:where()
Just like :is(), :where() takes a selector list as its argument and selects any element that can be selected by one of the selectors in that list.
.main h1,
.main h2,
.main .heading, {
line-height: 1.2;
}
.nav l1,
.nav p {
padding: 5px 10px ;
}
After using :where()
.main :where(h1, h1, .heading) {
line-height: 1.2;
}
.nav :where(li, p) {
padding: 5px 10px;
}
You may have thought this looks the same. Yes, it looks. So what's the difference?
Specificity
:is() takes the specificity of its most specific selector on the other hand :where() has a specificity of 0.
It's important to keep this small yet very important detail in mind when you're using :is() and :where() in your code to avoid blocking yourself from applying CSS changes in other places.
Removal.AI - [SPONSOR]
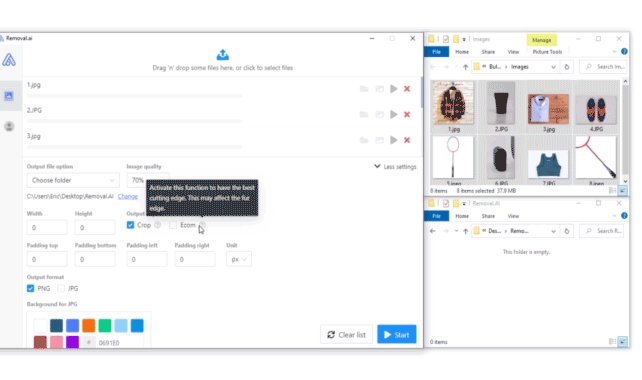
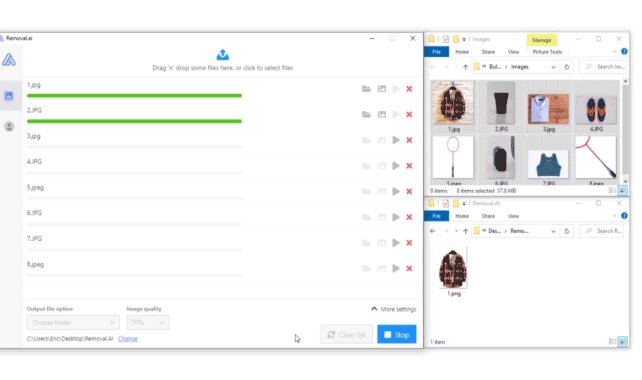
Remove background from multiple images in a single upload straight to your desktop using Bulk Photo Background Remover for Windows.
- ✅ Drag & Drop Multiple Images
- ✅ Optimize Product Images
- ✅ Select Your Background
- ✅ Set Your Output Size
- ✅ Exceptional Results

Visit -> Removal AI