Destructuring is a method of separating an intricate construction into easier parts. With the destructuring punctuation, we can separate more modest parts from arrays and objects. The destructuring syntax can be utilized for variable declaration or variable assignment.
Syntax:-
const dev = {
firstName = "Rahul",
lastName = "Singh"
country = 'India'
};
// Object destructuring
const { firstName, lastName, country } = student;
console.log(firstName, lastName, country);
Here we used object destructuring syntax to assign values to three variables: firstName, lastName and country using the values from their corresponding keys on the student object. This is the most basic form of object destructuring.
We can use this syntax for variable assignment:
let firstName = "fName";
let lastName = "lName";
let coutnry = "IN";
const student = {
firstName: 'Rahul',
lastName: 'Singh',
lastName: 'India'
};
//object destructring
({ firstName, lastName } = student);
console.log(firstName, lastName, country);
Notice the utilization of brackets() in the assignment expression, whenever excluded, the destructuring object strict will be taken to be a block statement, which will lead to an error because a block cannot appear at the left-hand side of an assignment expression.
Passing default values while destructuring
const dev = {
name: 'Rahul',
country: 'India'
};
// Assign default values of 16 to age if undefined
const { name, country, age = 16 } = dev;
// here I am using ES6 template literals
console.log(`I m ${name} from ${country} and I am ${age} years old.`);
Attempting to allocate a variable corresponding to a key that doesn't exist on the destructured object will cause the value undefined to be assigned instead.
Here we relegated a default value of 16 to the age variable. Since the age key does not exist on the dev object, 16 is assigned to the age variable instead of undefined.
Using different variable names
const dev = {
name: 'Rahul',
country: 'India'
};
// Assign default value of 16 to years if age key is udnefined
const { name: fullName, country: place, age: years = 16 } = dev;
// here is am using es6 template literals
console.log(`I m ${fullName} from ${place} and I am ${years} years old.`);
You can assign to a different variable namae using this syntax: [object_key]:[variable_name].
You can also pass default values using the syntax: [object_key]:[variable_name] = [default_value].
Nested object destructuring
const dev = {
name: 'Rahul',
age: '16',
score: {
maths: 50,
english: 93
}
};
// We defined 3 local variables: name, maths, science and pass default value of 50 to science.
const { name, scores: {maths, science = 50 } } = student;
console.log(`${name} scored ${maths} in Maths and ${science} in Science.`).
Here we defined three local variables: name, maths and science. Also, we specified a default value of 50 for science in case it does not exist n the nested scores object. Notice that, scores are not defined as a variable. Instead, we use nested destructuring to extract the maths and science values from the nested scores object.
Thanks for Reading 😎
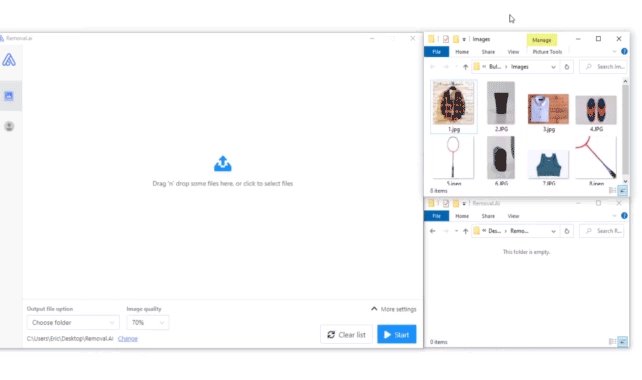
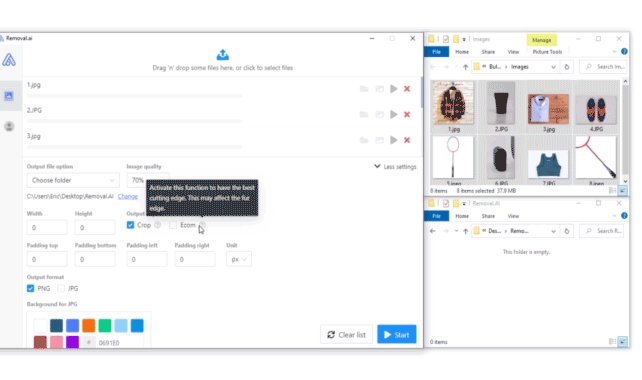
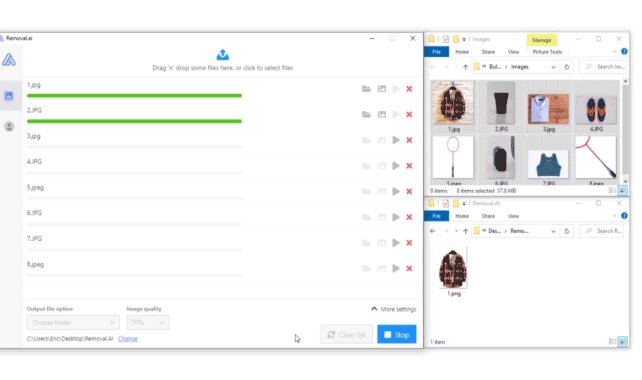
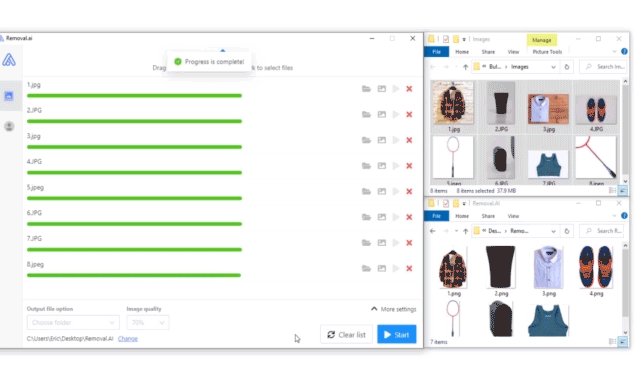
Removal.AI - [SPONSOR]
Remove background from multiple images in a single upload straight to your desktop using Bulk Photo Background Remover for Windows.
- ✅ Drag & Drop Multiple Images
- ✅ Optimize Product Images
- ✅ Select Your Background
- ✅ Set Your Output Size
- ✅ Exceptional Results

Visit -> Removal AI
