Writing CSS has always been tough for me😭. But here are some best practices every front-end developer should know. Without further talks, let's see them.
Using the vendor prefixes
Vendor prefixed is a way for the browser to add support for new CSS features before those features are fully supported in all browsers/ We need to add some prefixes so that our CSS can work on all the browsers. And for different browsers, we have to use different prefixes.
- for chrome, safari and newer version of Opera:
-webkit- - for mozilla firefox:
-moz- - for older versions of opera :
-opera- - for IE and edge :
-ms-
For instance, if you want to use the transition property that should be supported by all major browsers you have to write:-
.box {
transition: all 0.3s;
-webkit-tansition: all 0.3s;
-moz-transition: all 0.3s;
-ms-tansition: all 0.3;
-o-transition: all 0.3s;
}
Don't wanna write manually? Install css-auto-prefix VS code extension.
Utility class
Sometimes you'll find that there are certain styles that you're applying over and over, So Instead of adding that style to each selector, you can create a utility class and then use that class in the elements that you want to give styles.
For example, I find myself using the below three lines of codes in every parent element so that I can centre its child within it.
selector {
display: flex;
justify-content: center;
align-items: center;
}
So I simply add a utility class namaes 'center' to my stylesheet, and reference it in the elments.
/*html/
<div class="parent center">
<h1>Hey This is Rahul</h1>
</div>
<div class="another-parent center">
<h2>Welcome to RAHULISM</h2>
</div>
/*css*/
.center {
display: flex;
justify-content: center;
align-items: center;
}
Using shorthands
Using the properties of the shorthand we get an advantage of writing multiple properties in a single line, shorthands are useful as they help us to write clean code and also decrease the lines of codes. CSS allows us to write shorthands for:- margin, properties, padding properties and some more.
Example:
p {
font-style: italic;
font-weight: lighter;
font-size: 20px;
line-height: 1.6;
font-family: Arial, Helvetica, sans-serif;
}
// shorthand
p {
font: italic lighter 20px/1.6 Arial, Helvetica, sans-serif;
}
Avoid extra selectors
Sometimes unknowingly we add extra selectors to our CSS that clutters the stylesheet, Adding extra selectors can cause some specificity issues and it also makes your code look messier and it keep your CSS away from being simple and clean as possible.
Example:
//wrong
#container .someclass ul li a {
text-decoration: none;
}
// CORRECT
.someclass a {
text-decoration: none;
}
Combine CSS elements
Some elements in the stylesheet typically share properties, so instead of re-writing the previous code, why don't you combine them?
For example:- If I want to give some font-family and colour to h1, h2 and p the correct way is:-
//wrong
h1 {
font-family: cursive;
color: wheat;
}
h2 {
font-family: cursive;
color: wheat;
}
p {
font-family: cursive;
color: wheat;
}
// correct
h1, h2, p {
font-family: cursive;
color: wheat;
}
Thanks for Reading
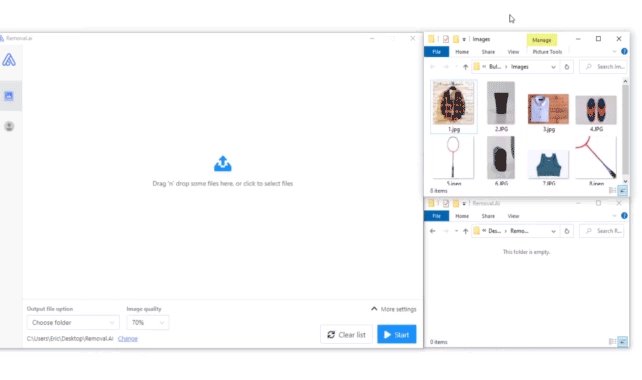
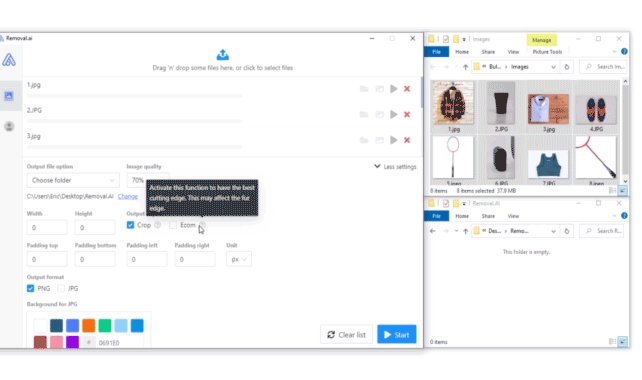
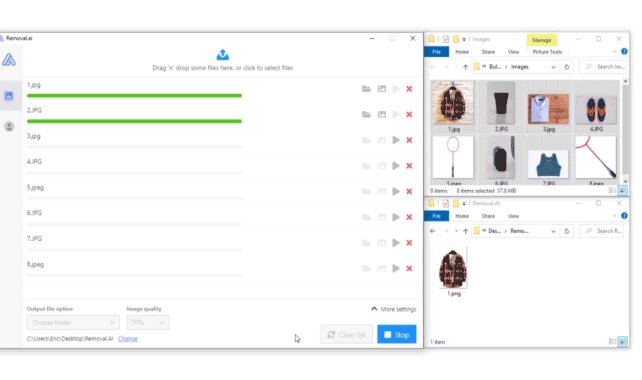
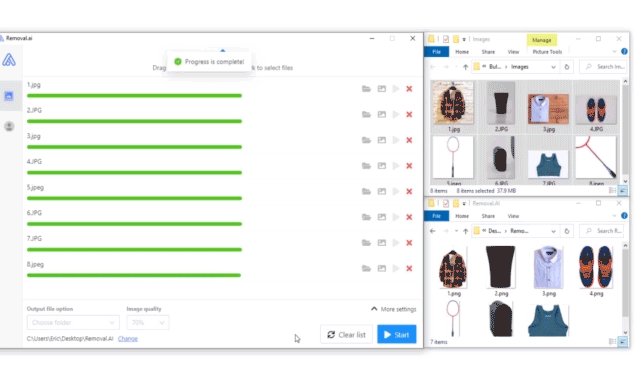
Removal.AI - [SPONSOR]
Remove background from multiple images in a single upload straight to your desktop using Bulk Photo Background Remover for Windows.
- ✅ Drag & Drop Multiple Images
- ✅ Optimize Product Images
- ✅ Select Your Background
- ✅ Set Your Output Size
- ✅ Exceptional Results

Visit -> Removal AI
