Regardless of whether you're an accomplished website designer or developer or simply a beginner, a website architecture venture's extension can rapidly limit the quantity of assets accessible, making it extreme to track down the correct website design for motivation for your assignment. Let's take a look into some amazing designs, layouts and animations.
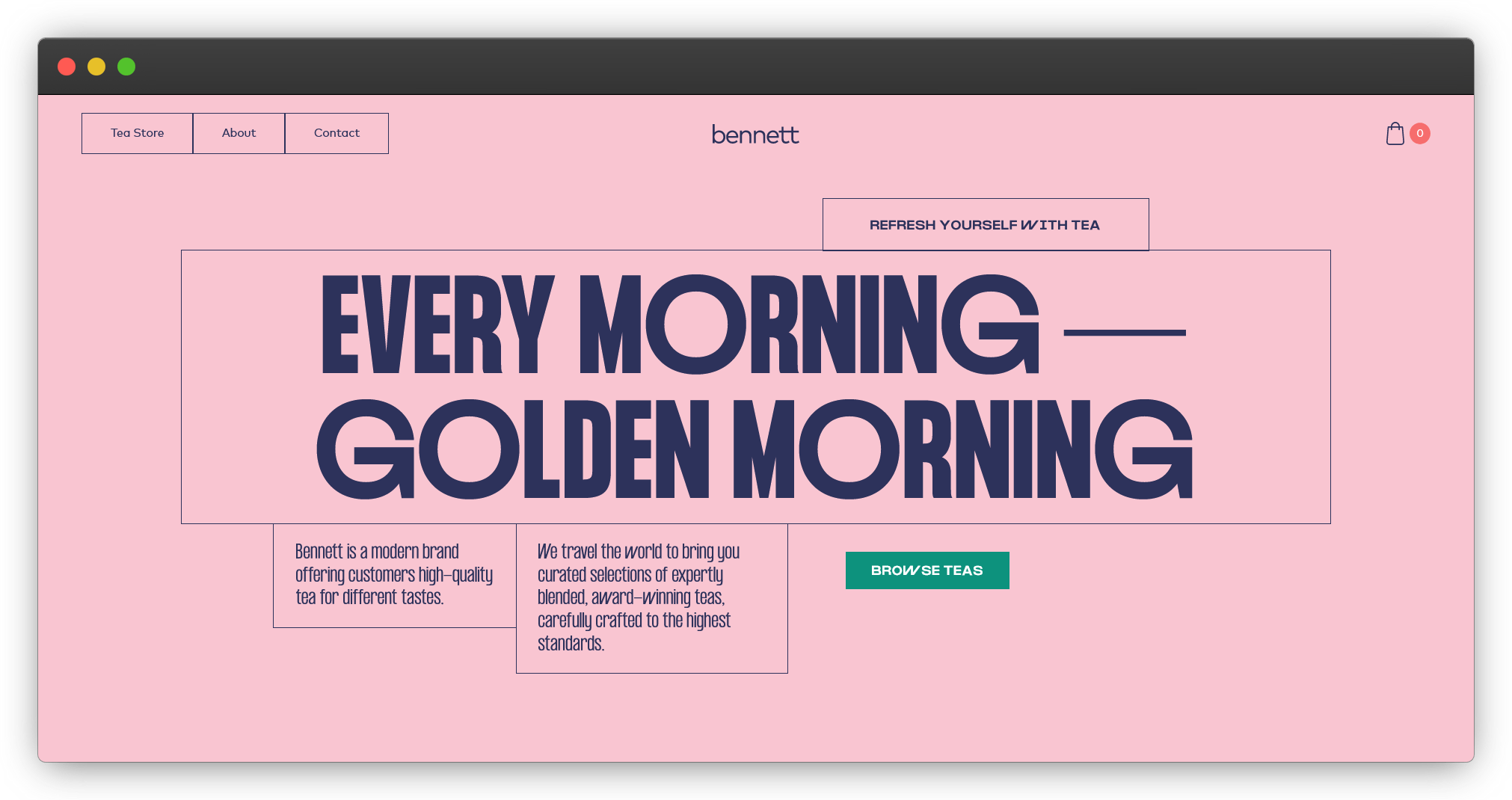
Bennett Tea

Bennett is a modern brand offering customers high-quality tea for different tastes. The website is minimal, simple and so clean. You can try writing the codes of the layout(not easy though). Website made with WebFlow. Visit -> Bennett Tea
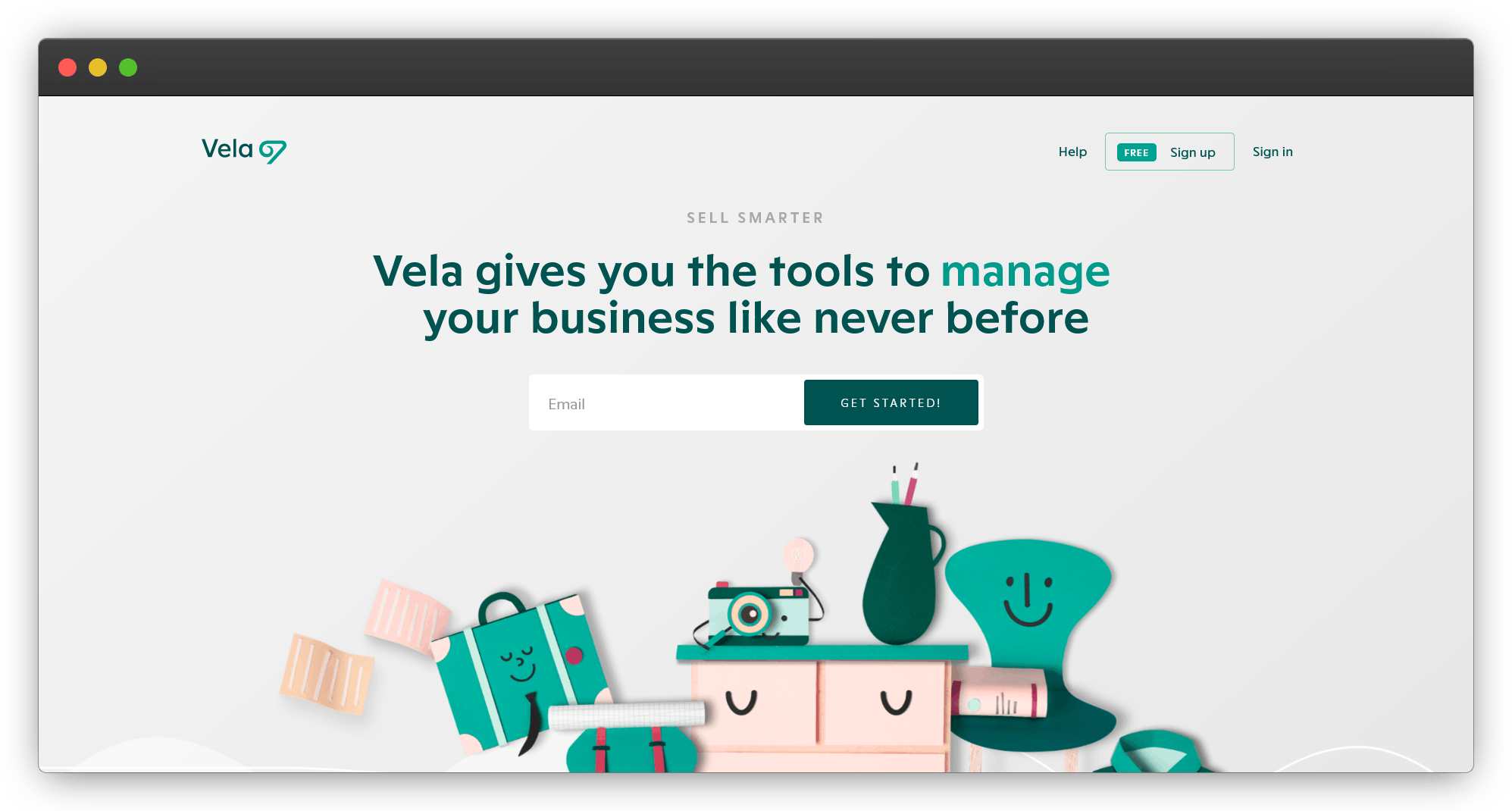
Vela
 The landing page is so attractive and the color combinations are so warm. Minimal and smooth scroll.
Visit -> Vela
The landing page is so attractive and the color combinations are so warm. Minimal and smooth scroll.
Visit -> Vela
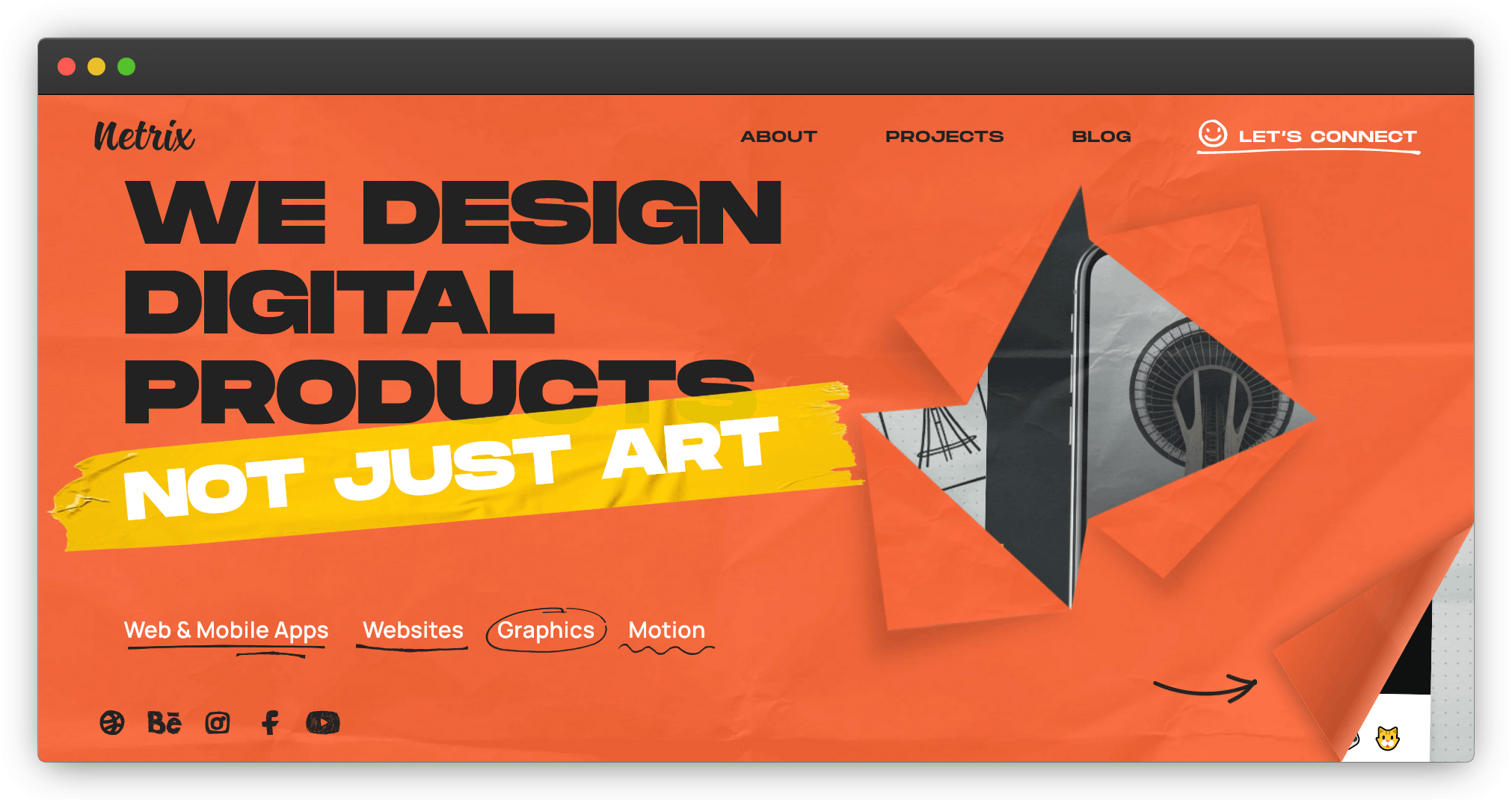
NetrixDigital
 Portfolio of web design agency. Has a cool scroll effect.
Visit -> NetrixDigital
Portfolio of web design agency. Has a cool scroll effect.
Visit -> NetrixDigital
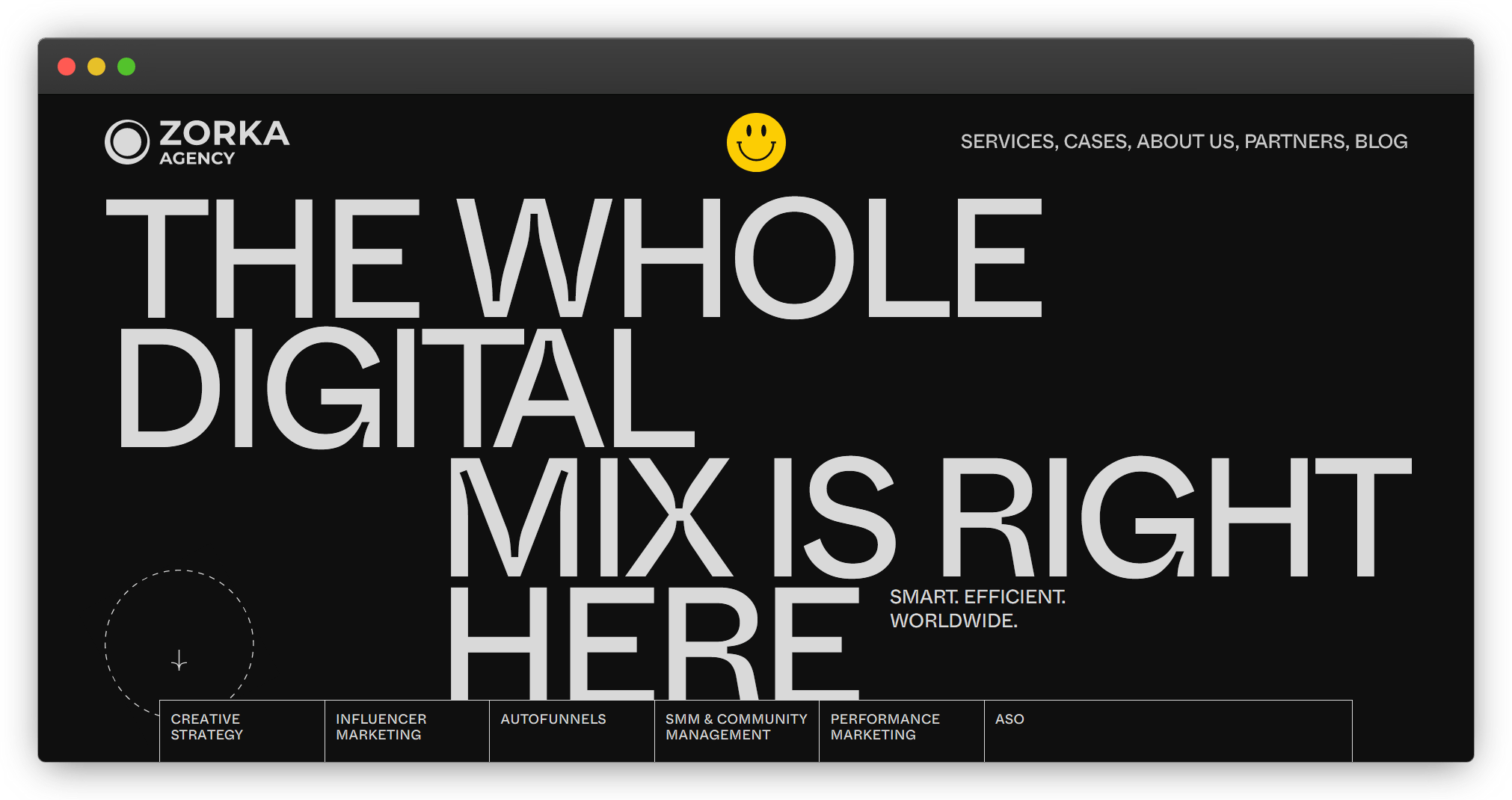
Zorka Agency
 Portfolio of digital marketing agency. Amazing color and Scroll.
Visit -> Zorka Agency
Portfolio of digital marketing agency. Amazing color and Scroll.
Visit -> Zorka Agency
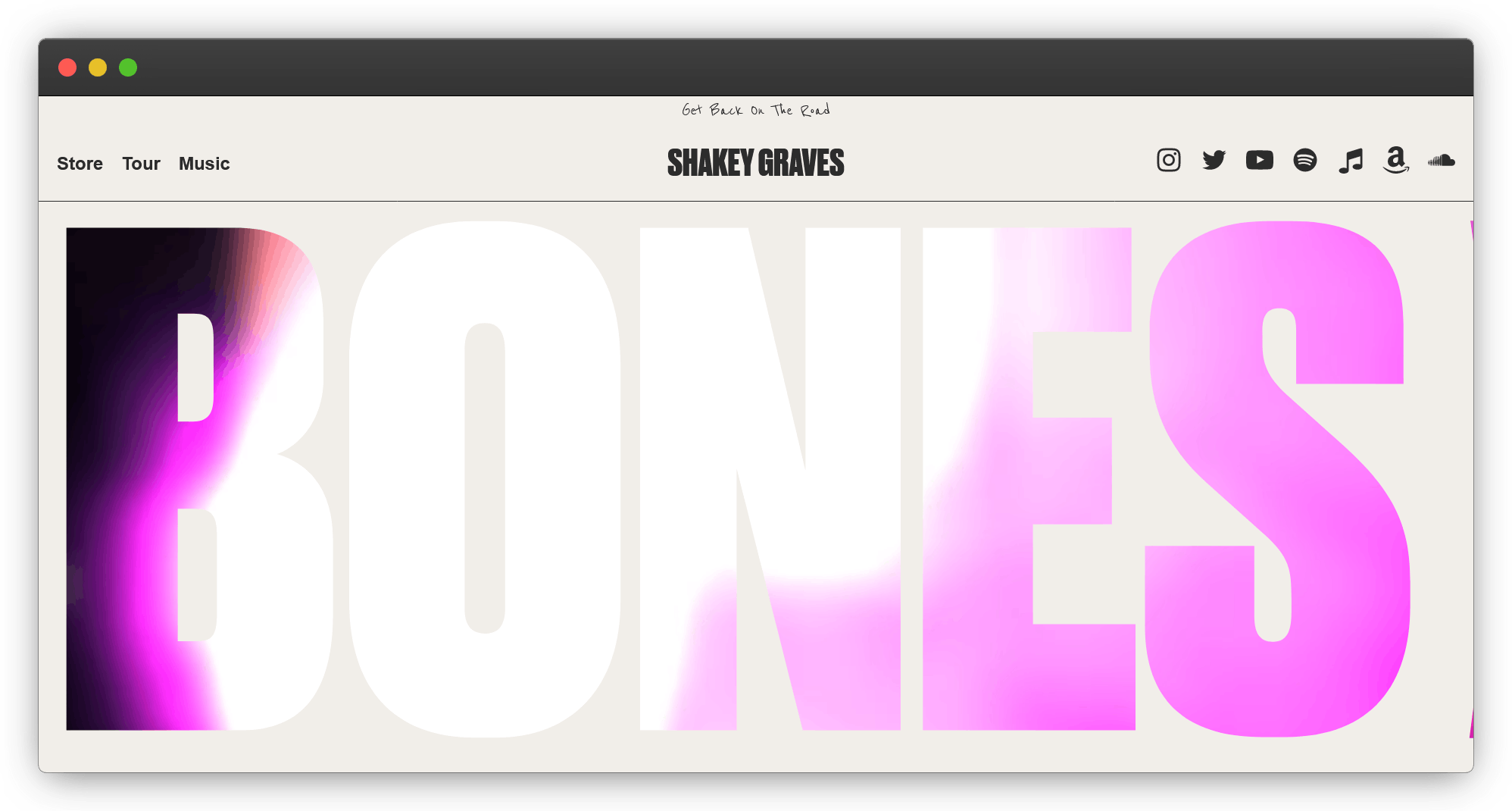
Shaky Graves
 This website gives vibes. The amazing typography and the background video looks cool. Has aesthetic design.
This website gives vibes. The amazing typography and the background video looks cool. Has aesthetic design.
Visit -> Shaky Graves
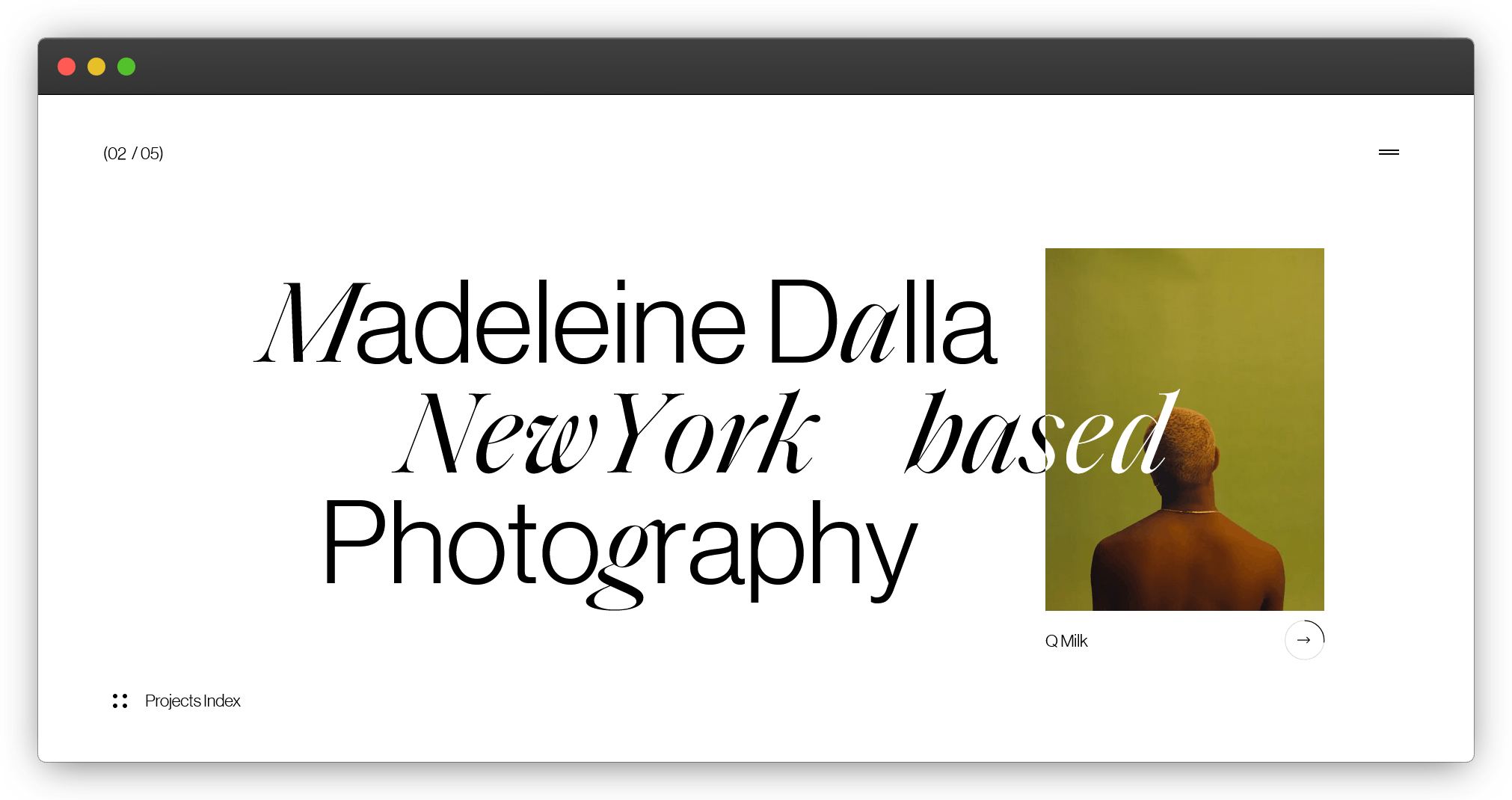
Madeleine Dalla - Photography Portfolio
 Madeleine Dalla is photographer from Sweden living in New York.
Visit -> madeleinedalla.com
Madeleine Dalla is photographer from Sweden living in New York.
Visit -> madeleinedalla.com
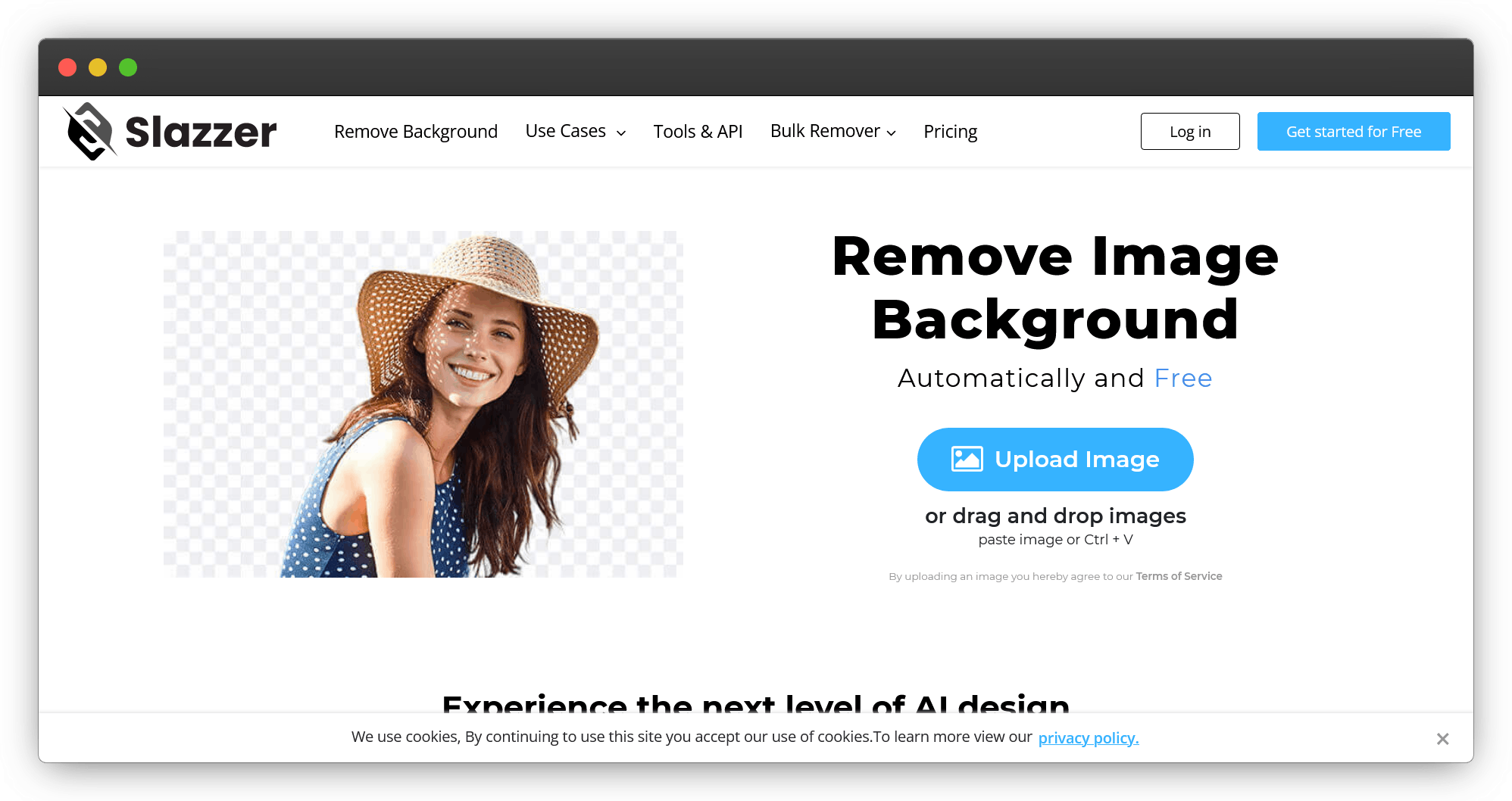
Slazzer

Slazzer is an AI-based photograph editing application and background remover that can without much of a stretch eliminate or change the foundation in your pictures. This instrument is not difficult to utilize and is great for online advertisers who routinely manage photographs and are hoping to save time, cash, and exertion.
Key Features
Utilizing this tool is speedy and simple as you don't need to manually edit the photograph while eliminating or changing the foundation. One more beneficial thing here is that the entire course of background editing essentially begins with transferring a picture and sitting tight for a couple of moments just to get the moment result.
Pricing
Paid plan starts at $13 per month for 100 credits. The free version offers low-resolution images.**
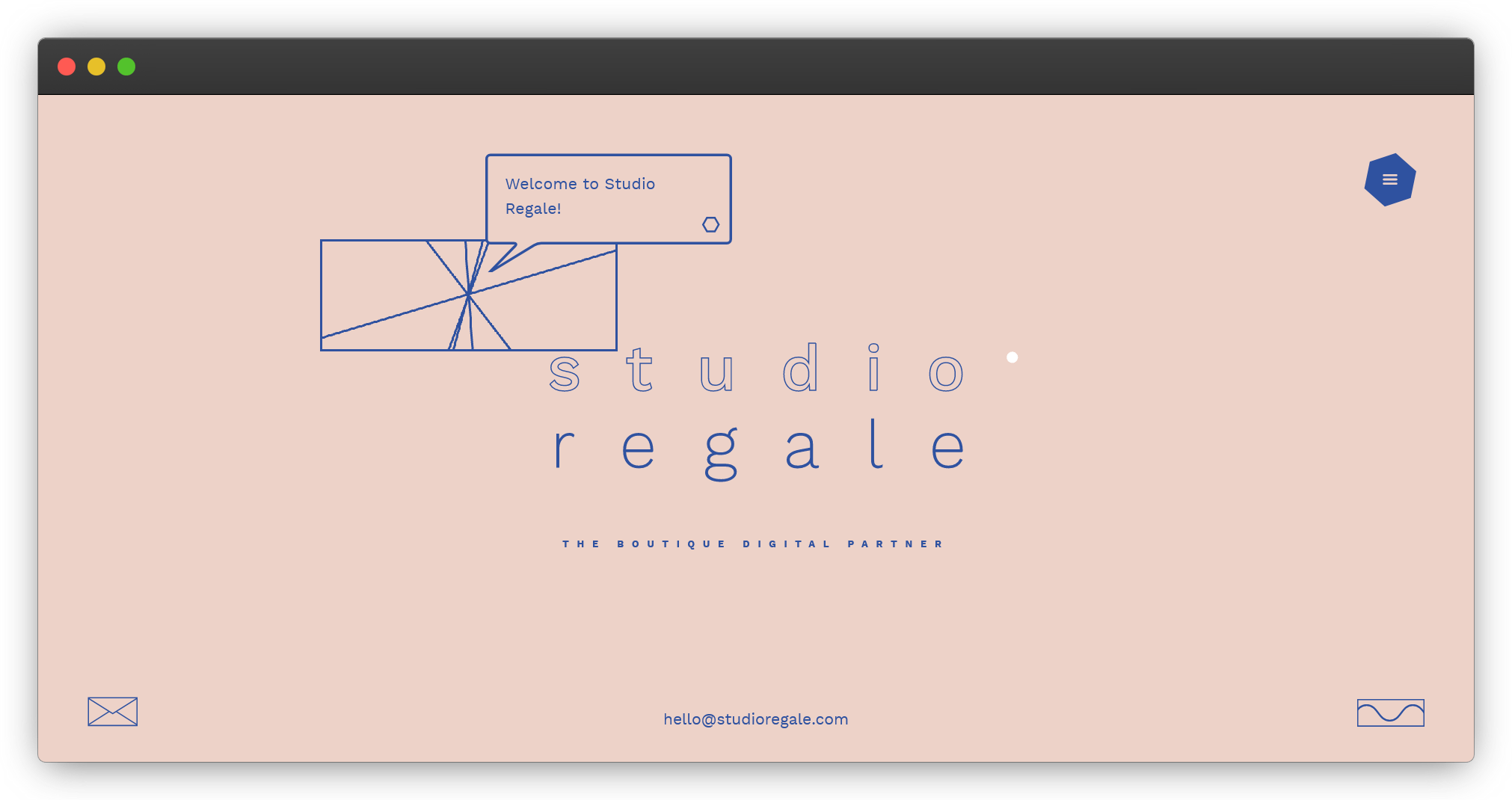
Studio Regale

Containing a lot of animations that suits with the background animations. Visit -> Studio Regale
Portfolio of Ivan
 Portfolio of Ivan, he is a front-end developer and designer.
Visit -> Portfolio of Ivan
Portfolio of Ivan, he is a front-end developer and designer.
Visit -> Portfolio of Ivan
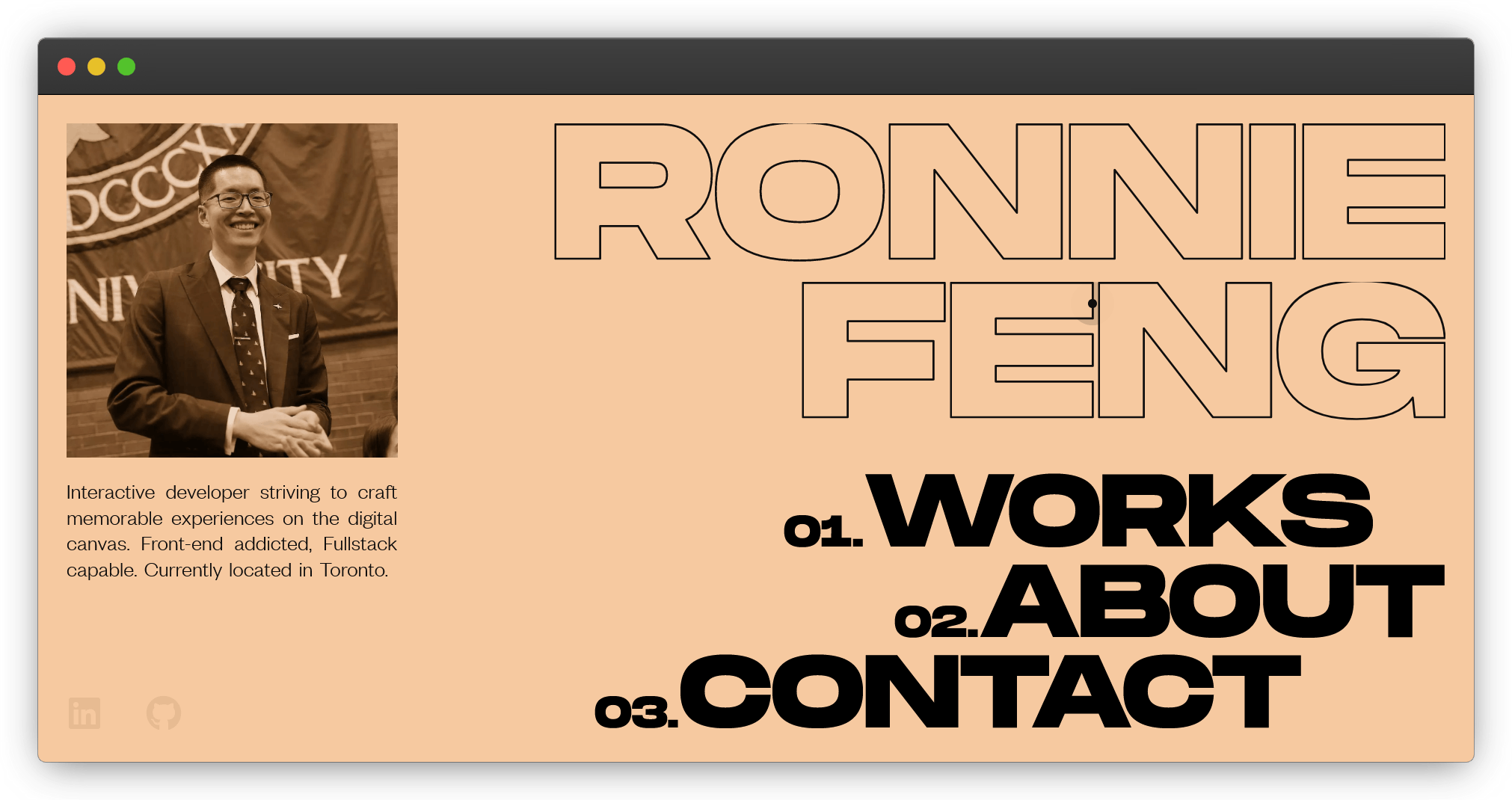
Ronnie Feng Portfolio
 Portfolio of Ronnie Feng built with TypeScript and is Open Source on Github. The animation are sick on his portfolio, he has used GSAP🤯.
Visit -> Ronnie Feng Portfolio
Portfolio of Ronnie Feng built with TypeScript and is Open Source on Github. The animation are sick on his portfolio, he has used GSAP🤯.
Visit -> Ronnie Feng Portfolio
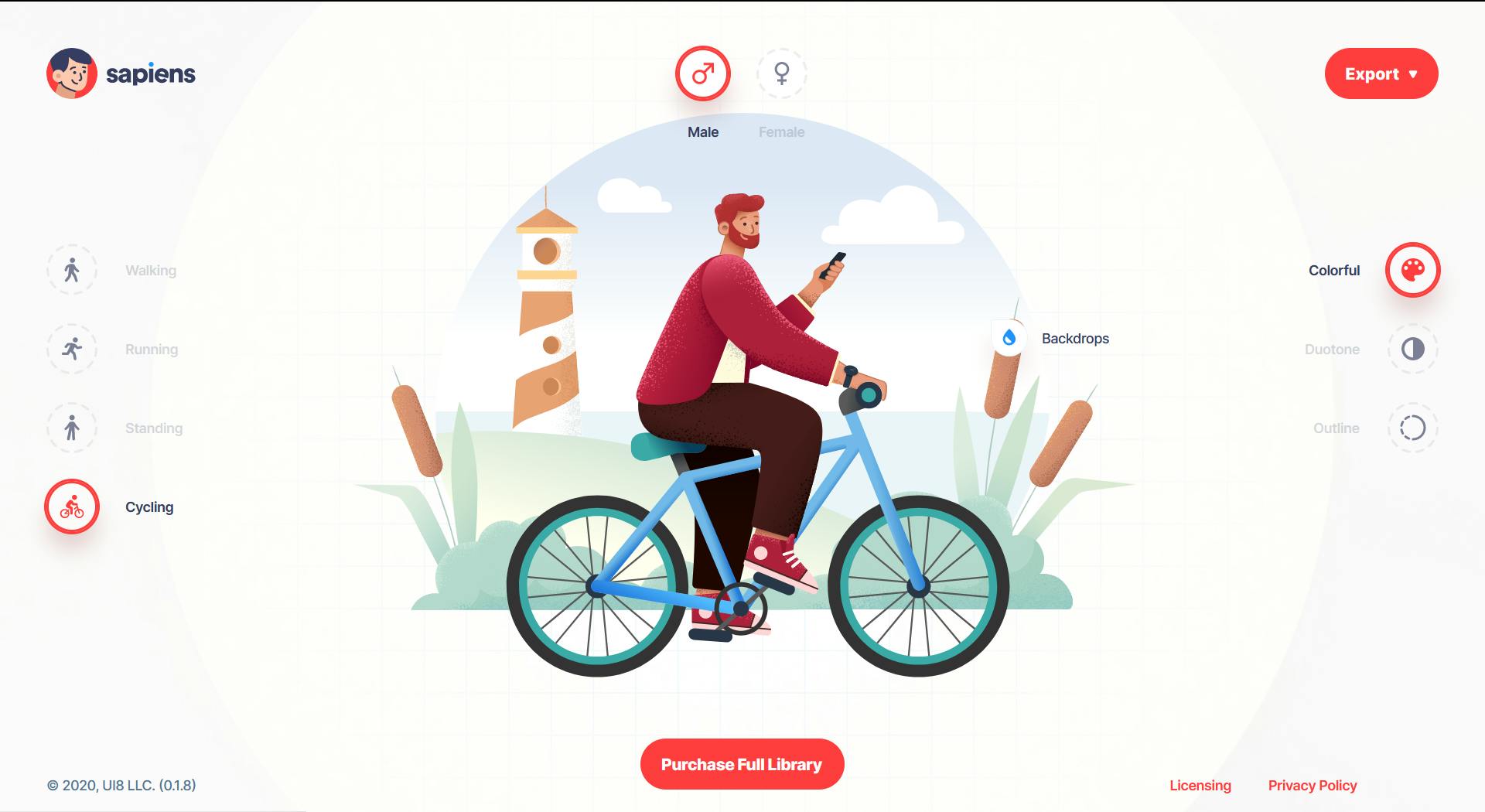
Sapiens

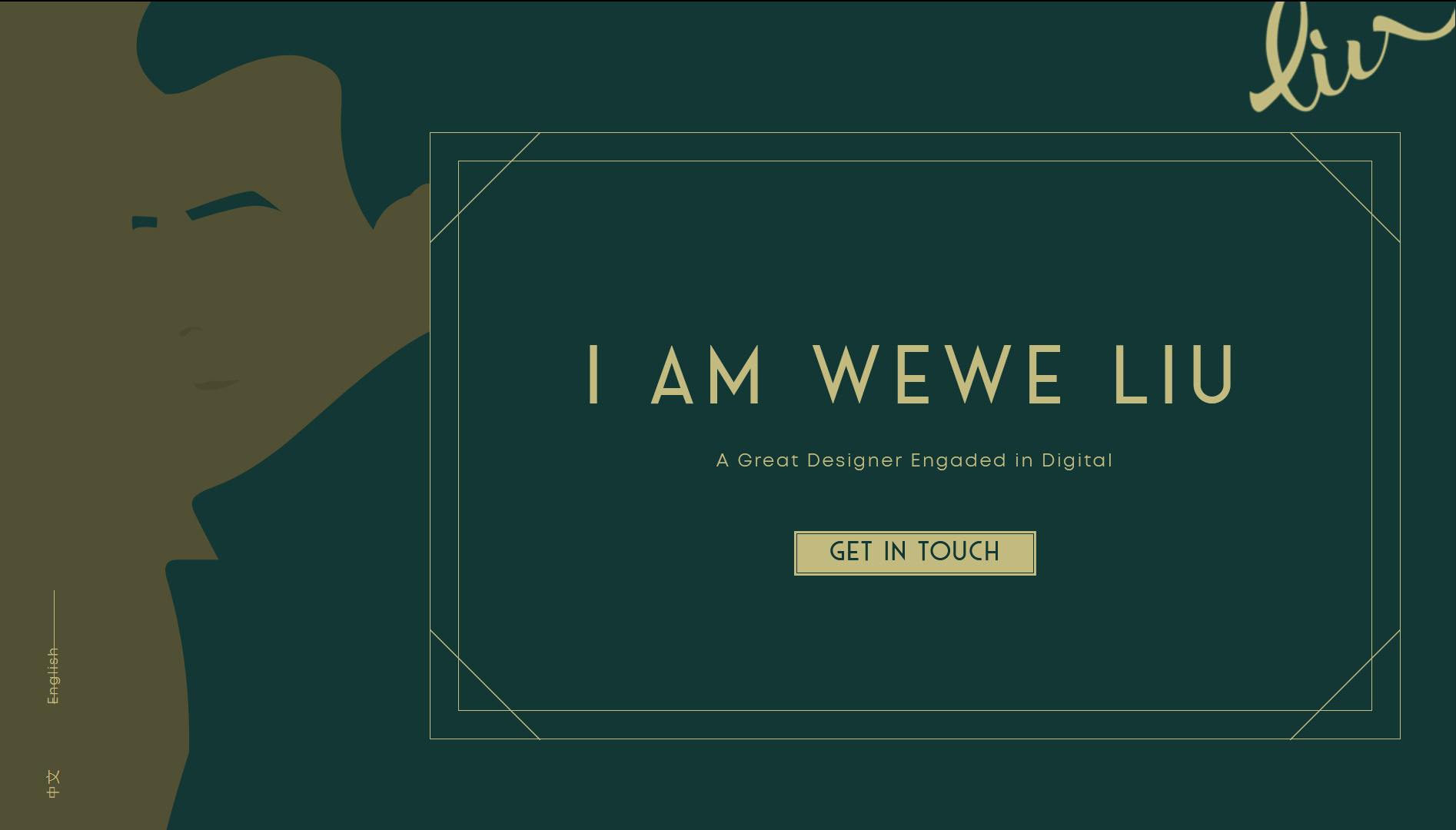
Liu
 Portfolio of Designer.
Portfolio of Designer.
Visit -> Liu
Simon Daufresne
 This has a great scroll feature. Simon Daufresne is an independent graphic designer based in Paris.
This has a great scroll feature. Simon Daufresne is an independent graphic designer based in Paris.
Visit -> Simon Daufresne
Volcan

There are literally thousands of trends come every year. But only some get popular. You can use your skills to code something like them or better then them. I'll also hook you up for some weeks with design trends. You can follow us or subscribe to our newsletter.
