The UI of websites are important because that is how people interact with your product to achieve their needs and goals. I've got 20+ tools for you that will help you in creating amazing and cool UI for websites and apps.
This is not the same average and old post you'll find on many websites. The list in unique and amazing.
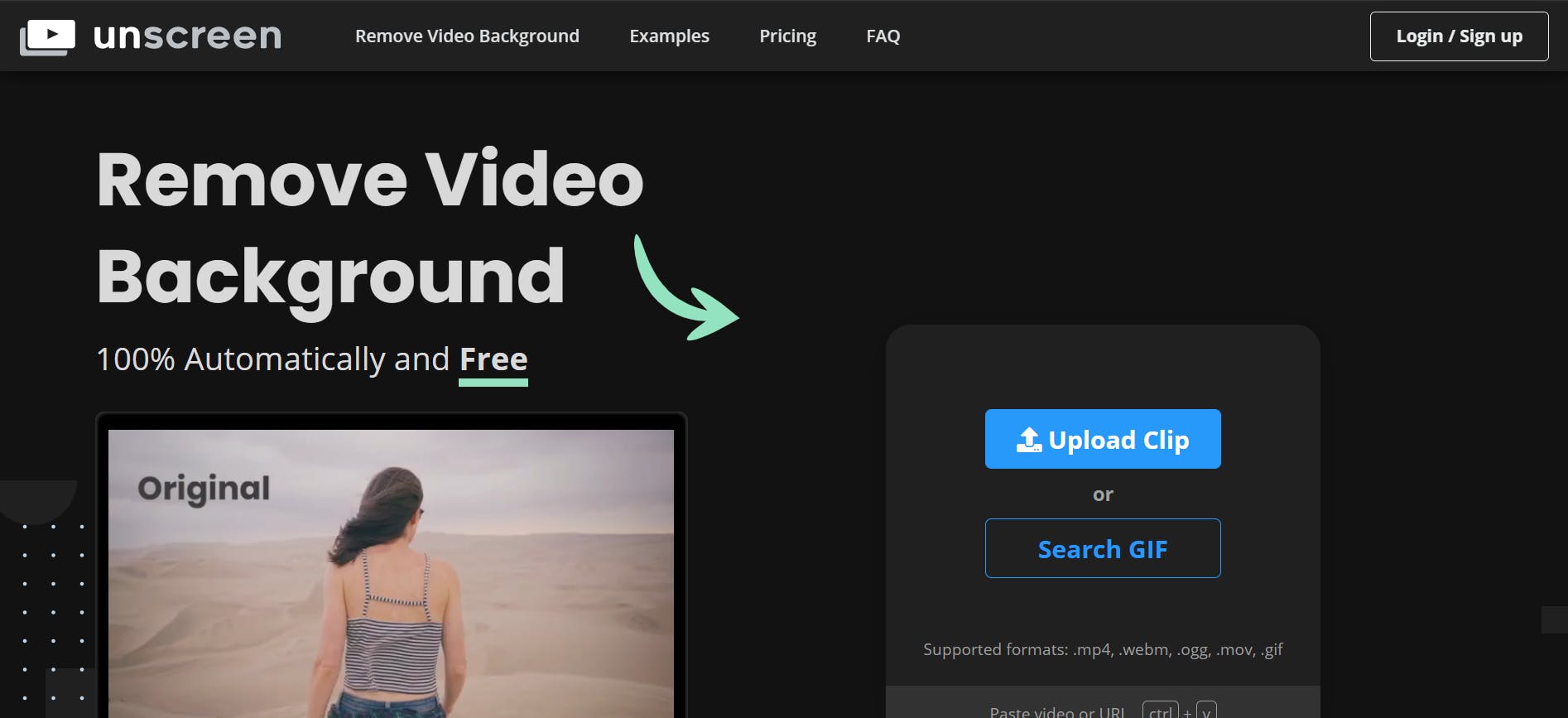
1. Unscreen

Link-> unscreen.com
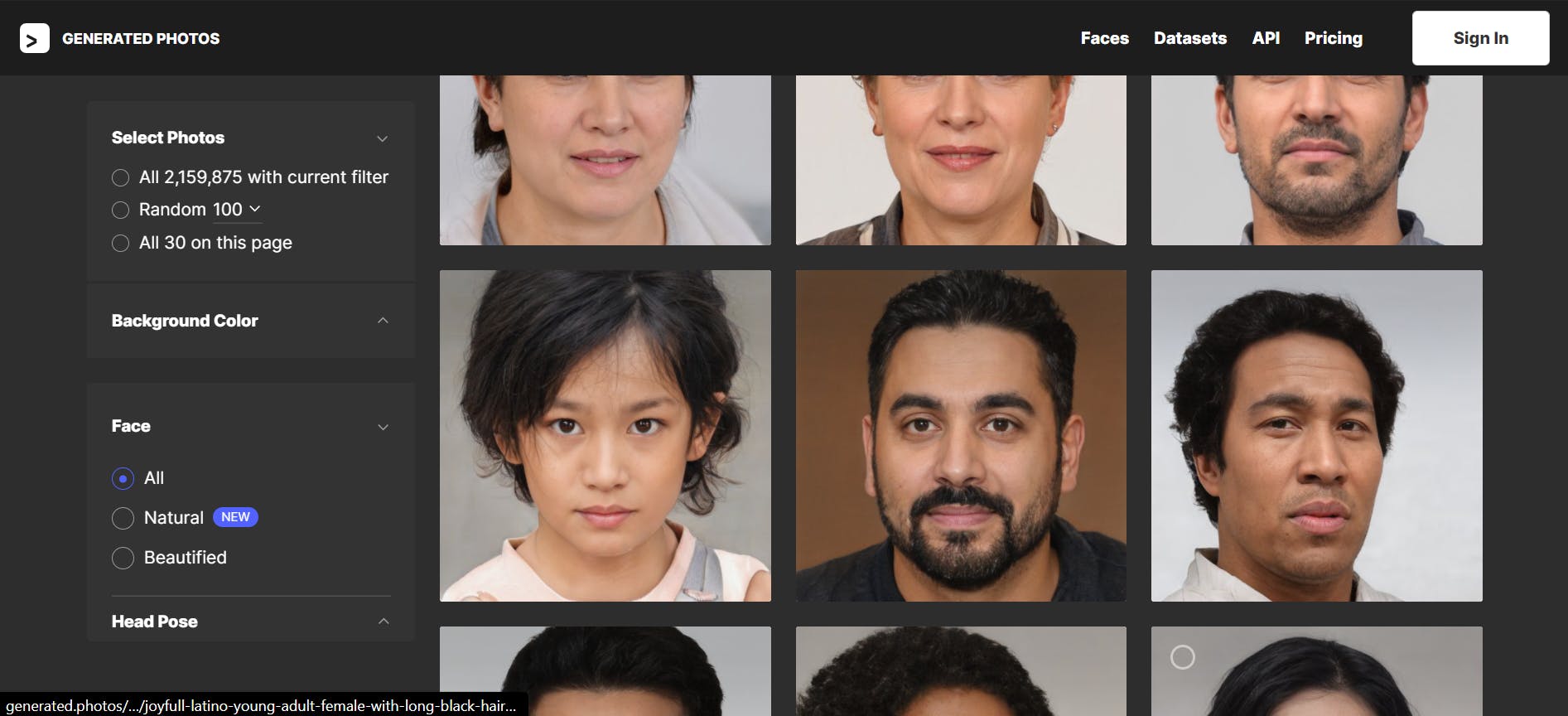
2. Generated Photos

You can use these image for commercial use. Link-> generated.photos/faces
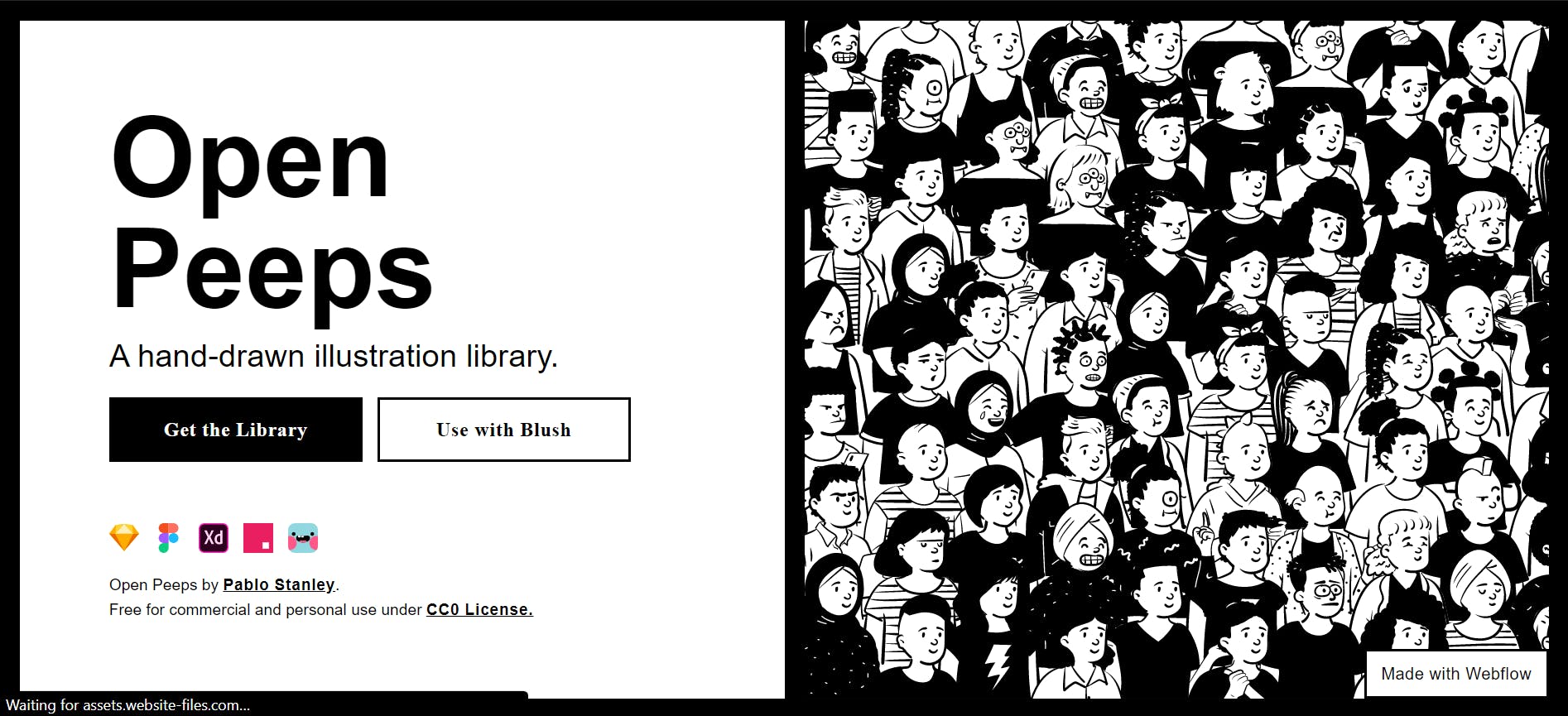
3. OpenPeeps

100% free hand-drawn illustration library. Link-> openpeeps.com
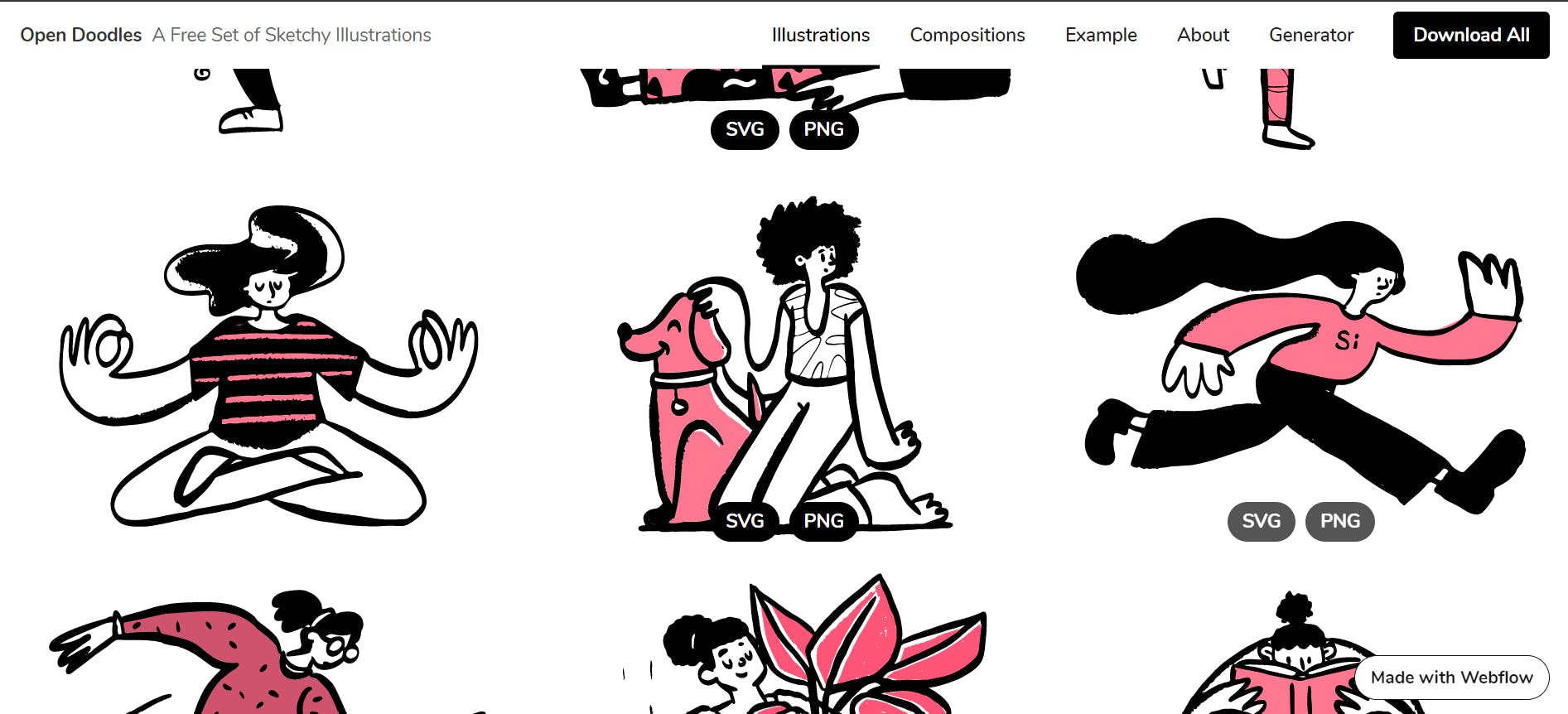
4. OpenDoodles
 free sketchy illustrations. SVGs, pngs and many.
Link-> opendoodles.com
free sketchy illustrations. SVGs, pngs and many.
Link-> opendoodles.com
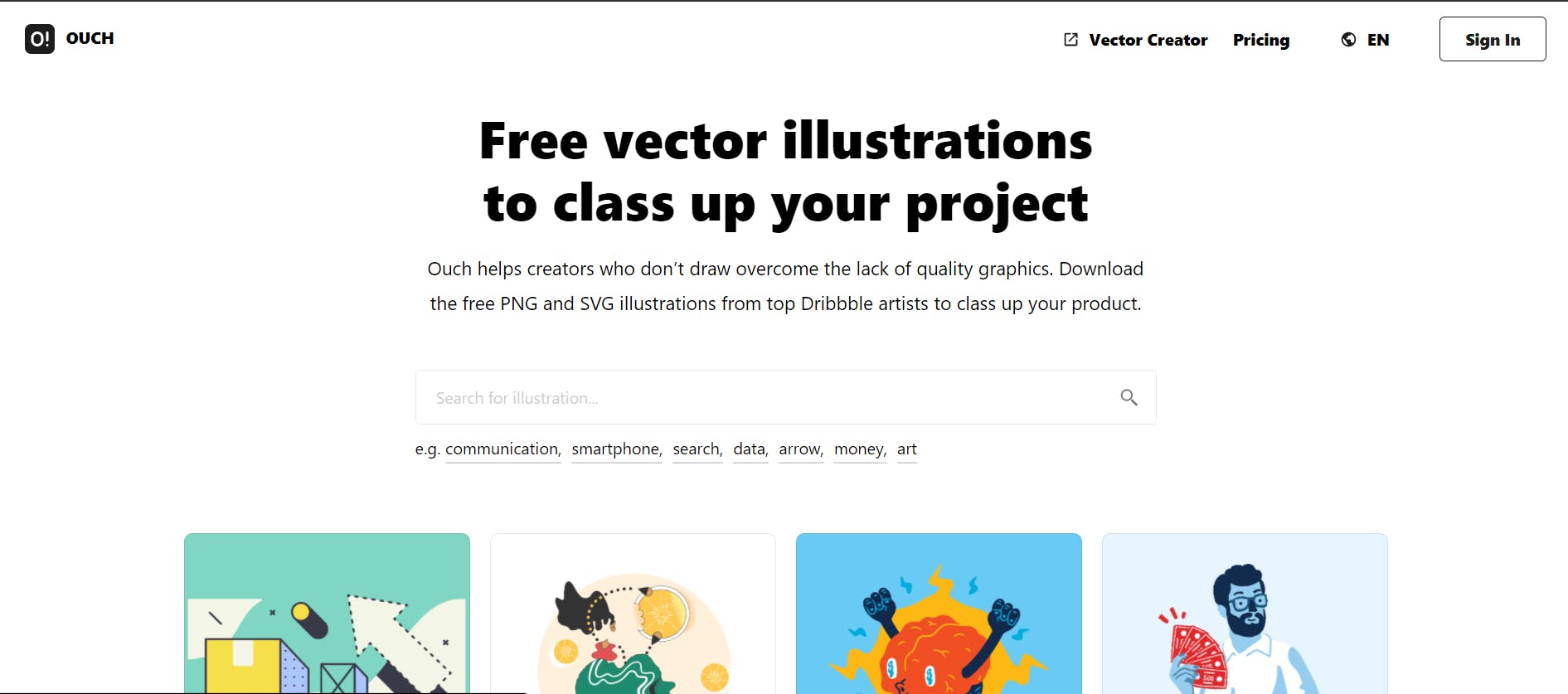
5. Ouch
 Free Vectors
Free Vectors
Link-> icons8.com/ouch
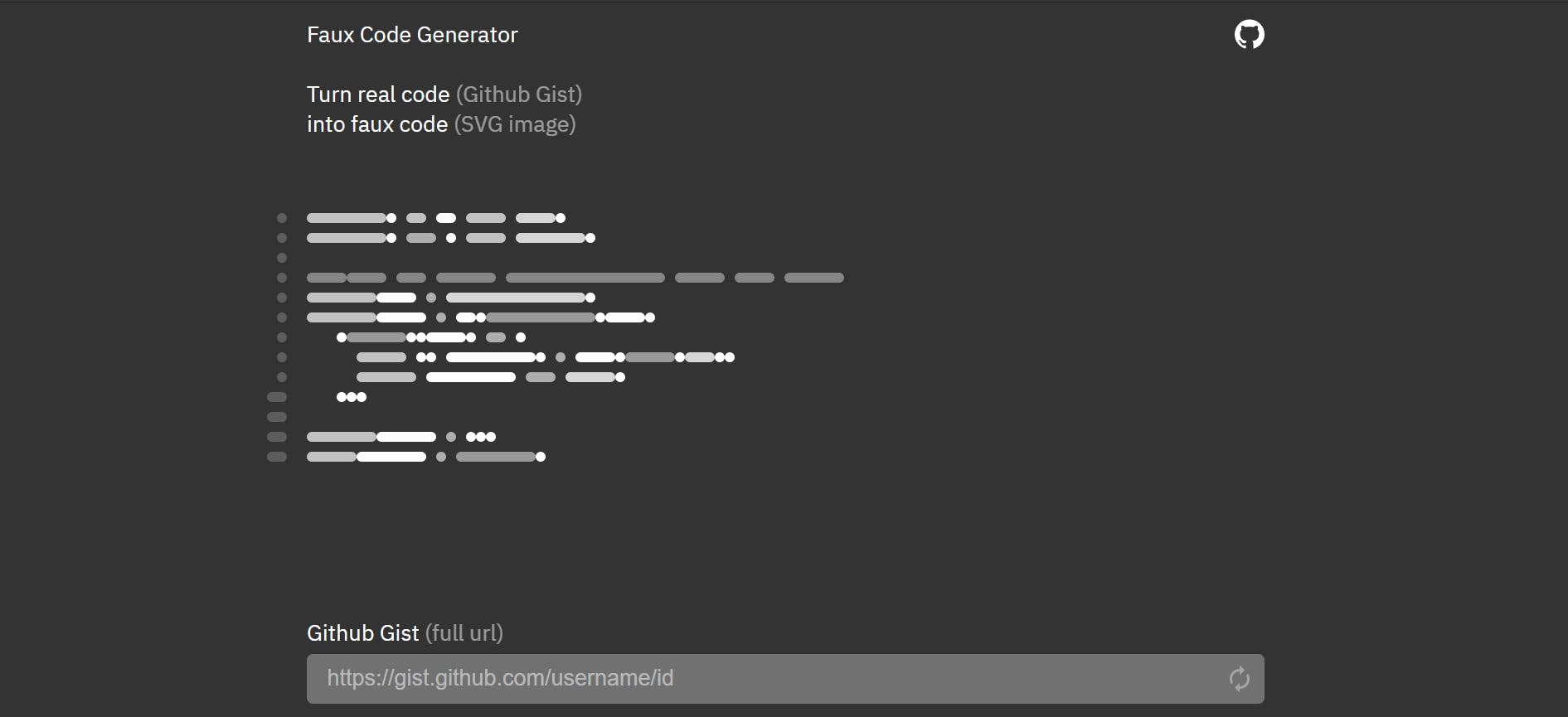
6. Faux Code
 You can turn the real code (Github Gist) into faux code (SVG image).
You can turn the real code (Github Gist) into faux code (SVG image).
Link-> knutsynstad.com/fauxcode
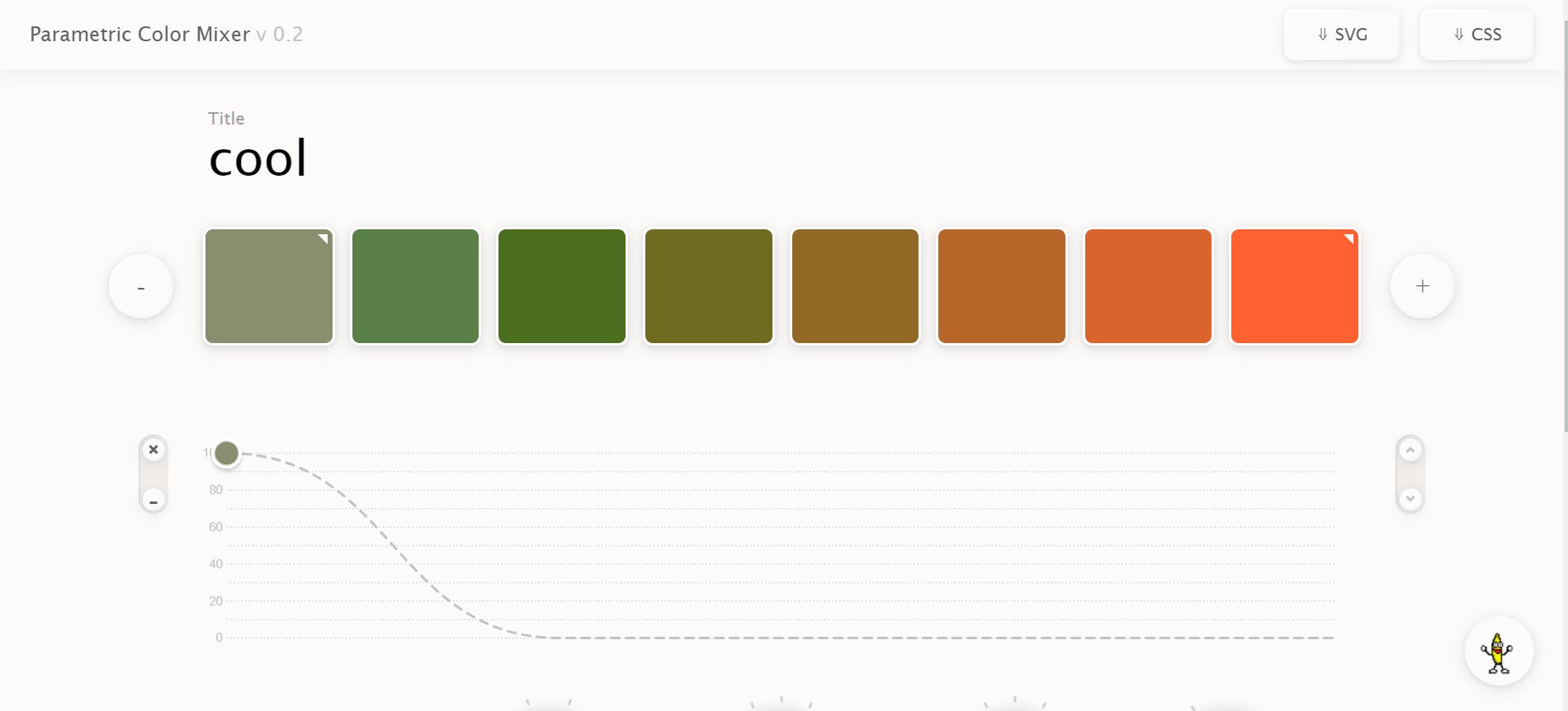
7. Parametric Color Mixer
 A colour palette composer inspired by audio equalisers.
Link-> colormixer.web.app/01007115ff623008898f6e00..
A colour palette composer inspired by audio equalisers.
Link-> colormixer.web.app/01007115ff623008898f6e00..
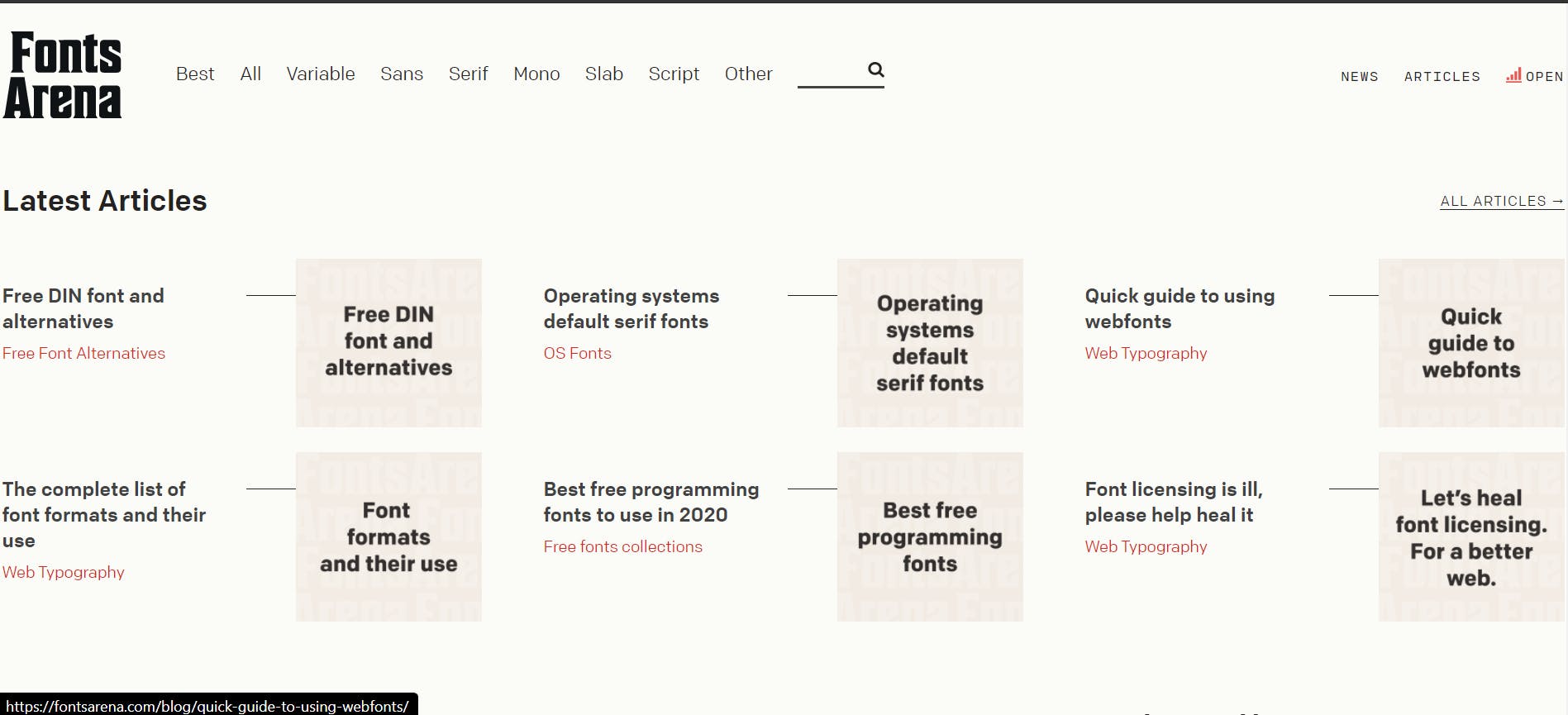
8. Fonts Arena
 Best, cool and amazing fonts.
Best, cool and amazing fonts.
Link-> fontsarena.com
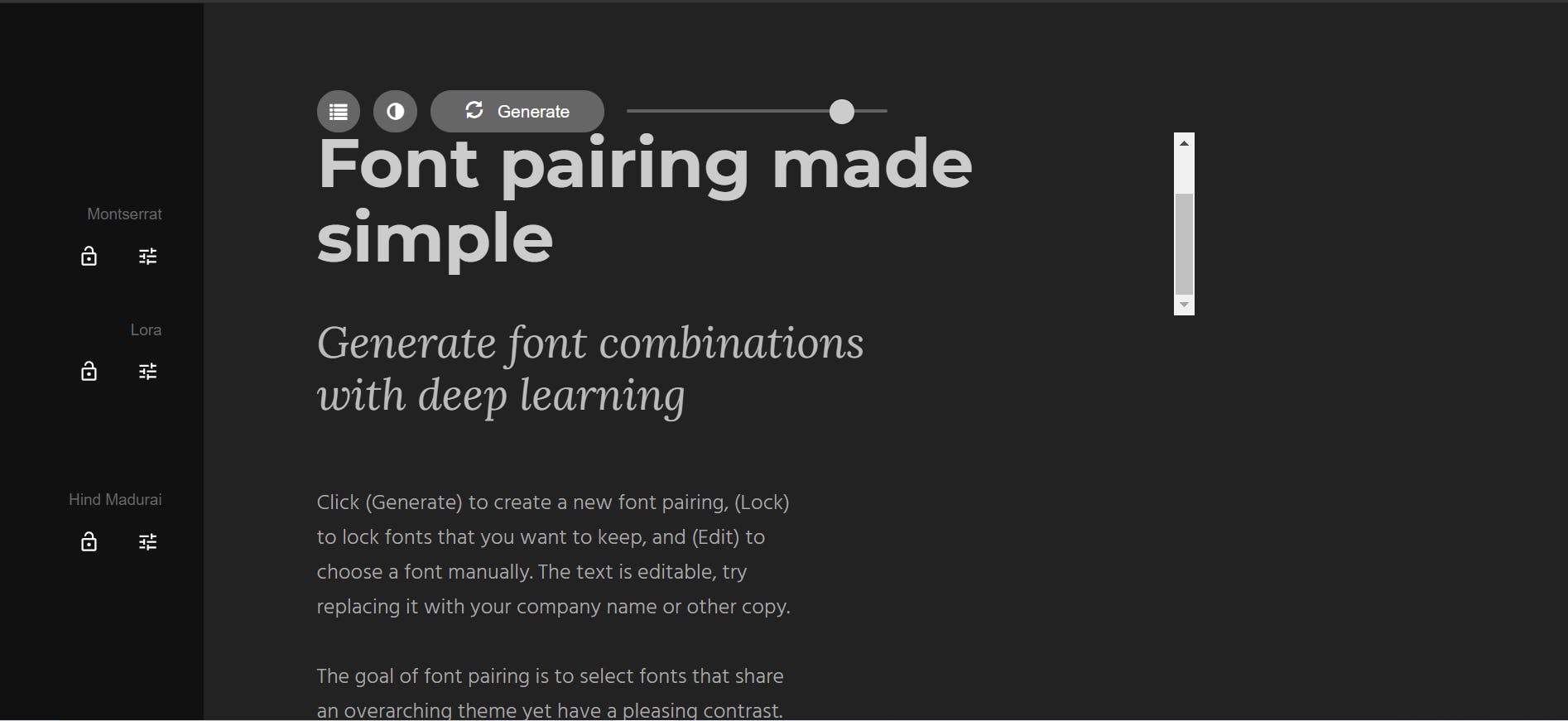
9. FontJoy
 Generate font pairings.
Generate font pairings.
Link-> fontjoy.com
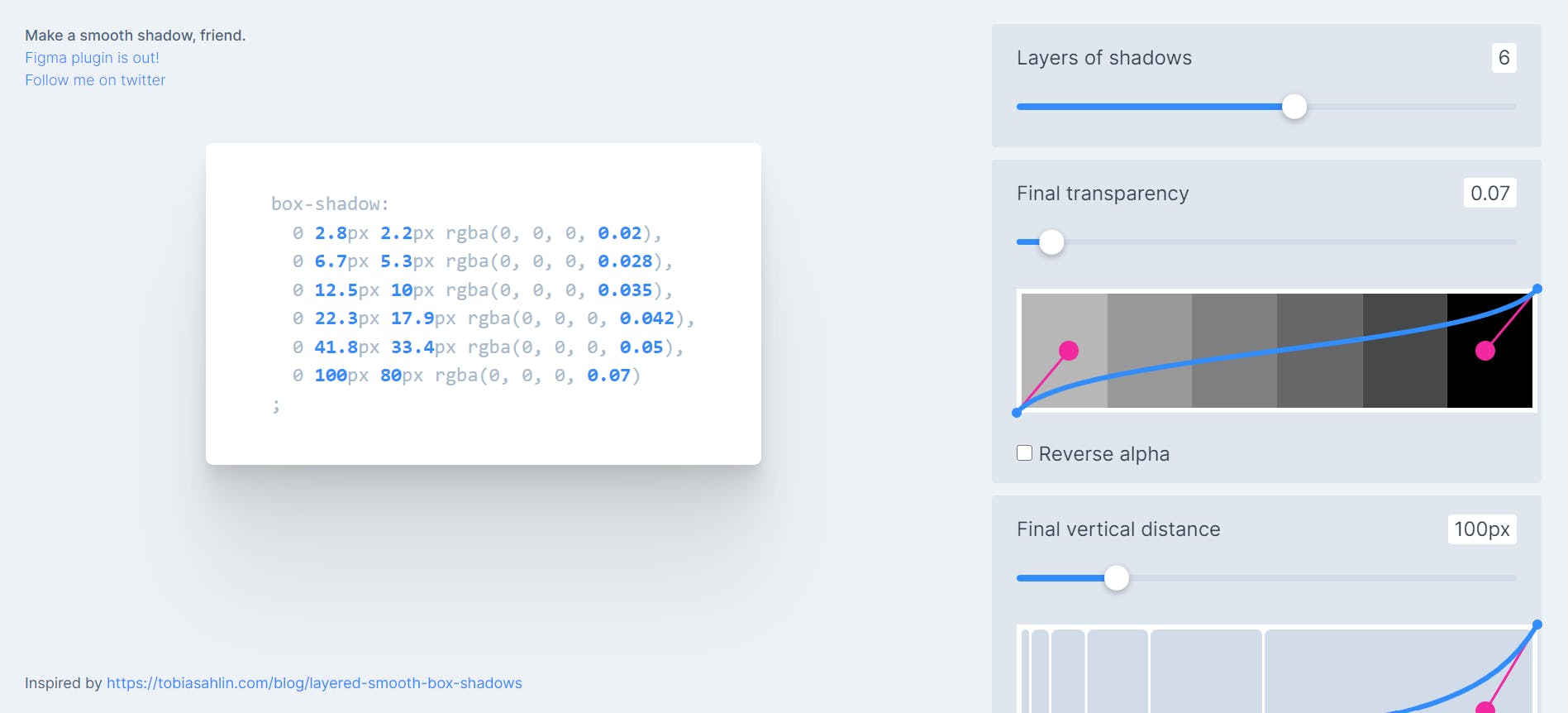
10. Smooth Shadow generator
 Makes amazing shadows and aesthetic shadows.
Makes amazing shadows and aesthetic shadows.
Link-> brumm.af/shadows
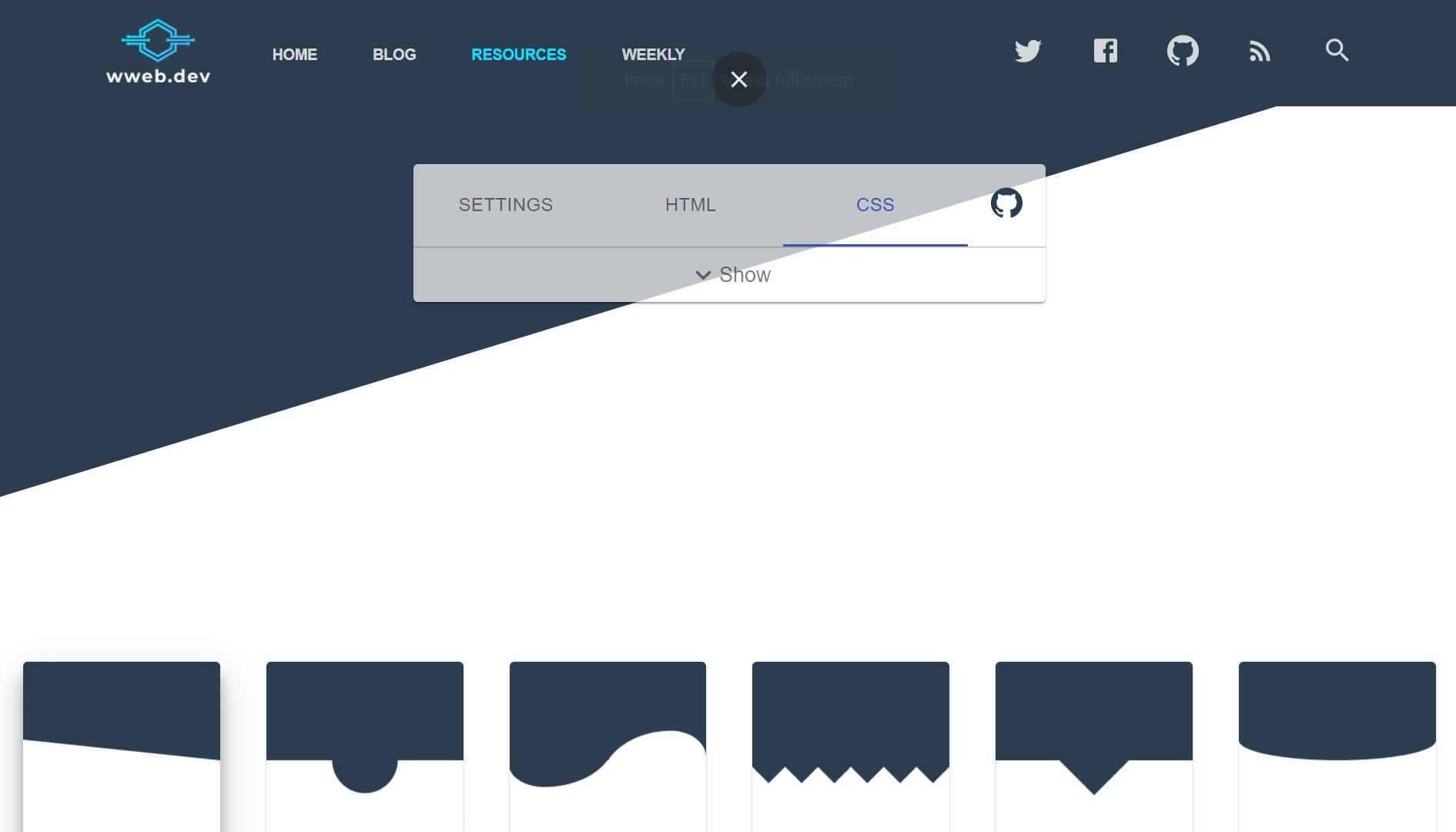
11. CSS Section Separator
 A collection of customisable CSS section separators
A collection of customisable CSS section separators
Link-> wweb.dev/resources/css-separator-generator
Thanks For Reading. 😃 Hope i have helped you.
