On internet you just don't learn how to code. It's just a very huge place for finding resources that will save your time in your projects. I'm bringing here some cool/best tools for you, that will increase productivity.
1. Repl .it
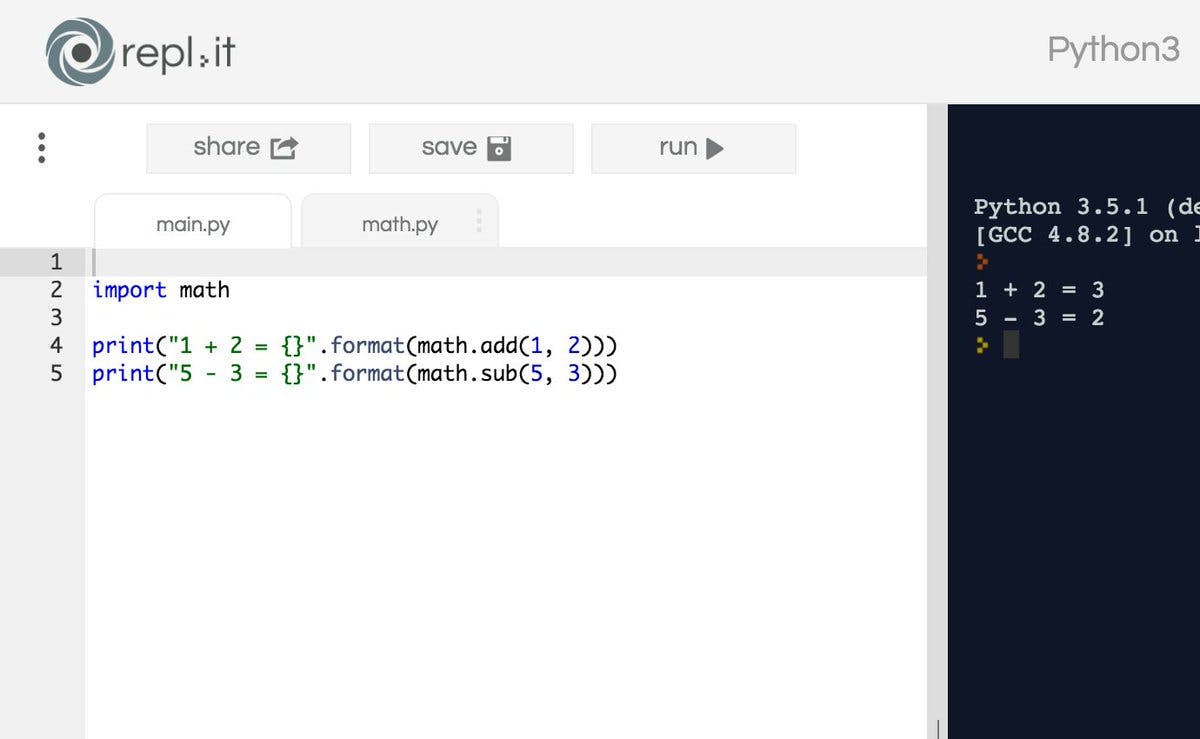
Repl.it is the perfect online IDE that you have been looking for, all those years. You can boot any programming environment for your favorite language or tech stack in less than two seconds.
It supports all modern languages such as Python, Kotlin, Ruby, and JS. You can install libraries or packages and use them directly, without having to download or manage them.
You can share your code directly by sharing the repl.it link and also embed a repl.it for your users to interact with the code.

2. RequestBin
RequestBin gives you an instant HTTP endpoint that will collect all the requests sent so that you can interpret them easily to check and validate data. It can be really useful when you have to debug webhook requests from various websites and you don’t know the exact structure or type of data that you might receive.
3. Unminify
Unminify.com is a free online tool to unminify (unpack, deobfuscate) JavaScript, CSS, and HTML code, making it readable and pretty. It’s one of the most-used websites for code beautification. Just copy-paste your code to Unminify and make it readable in less than a second.

4. Compressor
Image sizes can be a major factor that determines the load time of your website. Compressor.io is an online tool for reducing the size of your images without losing image quality. The tool is so good that there is almost no difference before and after compression of the image.

Thanks For Reading 😁 I was very eager to post this.

